Exercices HTML5
Vous trouverez ci-après des exercices sur le langage de balisage HTML. Les exercices balaient de nombreuses notions. La lecture de l'ensemble des chapitres vous permettra de résoudre les exercices les plus complexes. Ils ne sont pas triés par ordre de difficulté. Que la force soit avec vous !
Pour tester vos formulaires et voir ce que le serveur reçoit comme données, vous pouvez utiliser les adresses suivantes pour les deux method="" :
POST : https://aymeric-auberton.fr/code/php/post.php
GET : https://aymeric-auberton.fr/code/php/get.php
Exercice 1
Transformer la suite de paragraphes en une liste à puces.
<body>
<h1>Mes cocktails préférés</h1>
<p>Mojito</p>
<p>Gin Fizz</p>
<p>Bloody mary</p>
<p>Long Island Iced Tea</p>
</body><body>
<h1>Mes cocktails préférés</h1>
<ul>
<li>Mojito</li>
<li>Gin Fizz</li>
<li>Bloody mary</li>
<li>Long Island Iced Tea</li>
</ul>
</body>Exercice 2
Corriger les problèmes.
<body>
<h1>Mes <span>cocktails<h1> préférés</span>
<p>Mojito</p>
<p>Gin Fizz</p>
<p>Bloody mary<p>
<p>Long Island Iced Tea</p>
</body><body>
<h1>Mes <span>cocktails</span> préférés</h1>
<p>Mojito</p>
<p>Gin Fizz</p>
<p>Bloody mary</p>
<p>Long Island Iced Tea</p>
</body>
Exercice 3
Ajouter un lien dans les paragraphes pour les différents cocktails.
<body>
<p>Le Moscow mule est un cocktail à base de vodka, de bière de gingembre épicée et de jus de citron vert, accompagné d'une rondelle de citron.</p>
<p>Le Long Island Iced Tea est un cocktail à base de tequila, de gin, de vodka, de rhum et de liqueur d'oranges.</p>
</body><body>
<p>Le <a href="https://fr.wikipedia.org/wiki/Moscow_mule">Moscow mule</a> est un cocktail à base de vodka, de bière de gingembre épicée et de jus de citron vert, accompagné d'une rondelle de citron.</p>
<p>Le <a href="https://fr.wikipedia.org/wiki/Long_Island_Iced_Tea">Long Island Iced Tea</a> est un cocktail à base de tequila, de gin, de vodka, de rhum et de liqueur d'oranges.</p>
</body>Exercice 4
Ajouter un texte alternatif à l'image.
<body>
<p>Un French Connection est un cocktail composé de parts égales de cognac et d'amaretto.</p>
<p><img src="french-connection.png" /></p>
</body>
<body>
<p>Un French Connection est un cocktail composé de parts égales de cognac et d'amaretto.</p>
<p><img src="french-connection.png" alt="Photo du cocktail French Connection" /></p>
</body>
Exerice 5
Ajouter une barre horizontale entre le titre et le paragraphe.
<body>
<h1>Mon super titre</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</body><body>
<h1>Mon super titre</h1>
<hr />
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</body>Exercice 6
Faire en sorte qu'à l'intérieur des paragraphes, chaque vers du poème soit sur une ligne.
<body>
<p>
Prends mon cœur, il est à toi mon amour
Depuis longtemps j'en avais fait ton bien :
Il est sensible, il te sera fidèle toujours ;
Rien ne pourra jamais le séparer du tien.
</p>
<p>
Toujours fidèle au serment qui nous lie,
D'un feu constant je brûlerai pour toi :
Le Ciel te fit pour embellir ma vie ;
Mon bonheur est de vivre sous ta loi.
</p>
</body><body>
<p>
Prends mon cœur, il est à toi mon amour<br />
Depuis longtemps j'en avais fait ton bien :<br />
Il est sensible, il te sera fidèle toujours ;<br />
Rien ne pourra jamais le séparer du tien.
</p>
<p>
Toujours fidèle au serment qui nous lie,<br />
D'un feu constant je brûlerai pour toi :<br />
Le Ciel te fit pour embellir ma vie ;<br />
Mon bonheur est de vivre sous ta loi.
</p>
</body>Exercice 7
Construire un tableau avec la liste des pays et des capitales du Benelux.
<body>
<table>
<tr>
<th>Pays</th>
<th>Capitale</th>
</tr>
<tr>
<td>Belgique</td>
<td>Bruxelles</td>
</tr>
<tr>
<td>Pays-Bas</td>
<td>Amsterdam</td>
</tr>
<tr>
<td>Luxembourg</td>
<td>Luxembourg</td>
</tr>
</table>
</body>
Exercice 8
Ajouter des liens sur le numéro de téléphone et l'adresse e-mail.
<body>
<h1>Mairie de Melun</h1>
<p>Téléphone : 01 64 52 33 03</p>
<p>E-mail : mairie@ville-melun.fr</p>
</body>
<body>
<h1>Mairie de Melun</h1>
<p>Téléphone : <a href="tel:+33164523303">01 64 52 33 03</a></p>
<p>E-mail : <a href="mailto:mairie@ville-melun.fr">mairie@ville-melun.fr</a></p>
</body>
Exercice 9
Ajouter au formulaire une liste déroulante avec 3 cocktails de votre choix.
<h1>Mon formulaire</h1>
<form></form>
<h1>Mon formulaire</h1>
<form>
<select>
<option value="mojito">Mojito</option>
<option value="cuba-libre">Cuba libre</option>
<option value="long-island-iced-tea">Long Island Iced Tea</option>
</select>
</form>
Exercice 10
Modifier le formulaire pour que tous les champs soient obligatoires et que la valeur du premier champ ne dépasse pas 32 caractères.
<h1>Mon formulaire</h1>
<form>
<label for="monnom">Mon nom</label>
<input type="text" id="monnom" name="monnom" />
<label for="monmotdepasse">Mon mot de passe</label>
<input type="password" id="monmotdepasse" name="monmotdepasse" />
<label for="monemail">Mon e-mail</label>
<input type="email" id="monemail" name="monemail" />
</form><h1>Mon formulaire</h1>
<form>
<label for="monnom">Mon nom</label>
<input type="text" id="monnom" name="monnom" required="required" maxlength="32" />
<label for="monmotdepasse">Mon mot de passe</label>
<input type="password" id="monmotdepasse" name="monmotdepasse" required="required" />
<label for="monemail">Mon e-mail</label>
<input type="email" id="monemail" name="monemail" required="required" />
</form>Exercice 11
Ajouter une indication supplémentaire à l'utilisateur en plus du <label> pour chaque champ.
<h1>Mon formulaire</h1>
<form>
<label for="monnom">Mon nom</label>
<input type="text" id="monnom" name="monnom" />
<label for="monmotdepasse">Mon mot de passe</label>
<input type="password" id="monmotdepasse" name="monmotdepasse" />
<label for="monemail">Mon e-mail</label>
<input type="email" id="monemail" name="monemail" />
</form><h1>Mon formulaire</h1>
<form>
<label for="monnom">Mon nom</label>
<input type="text" id="monnom" name="monnom" placeholder="Éric" />
<label for="monmotdepasse">Mon mot de passe</label>
<input type="password" id="monmotdepasse" name="monmotdepasse" placeholder="sUper%Motdepasse8456" />
<label for="monemail">Mon e-mail</label>
<input type="email" id="monemail" name="monemail" placeholder="eric@web.com" />
</form>Exercice 12
Ajouter au formulaire un champ pour que l'utilisateur puisse le soumettre au serveur.
<h1>Mon formulaire</h1>
<form>
<label for="monnom">Mon nom</label>
<input type="text" id="monnom" name="monnom" />
<label for="monmotdepasse">Mon mot de passe</label>
<input type="password" id="monmotdepasse" name="monmotdepasse" />
<label for="monemail">Mon e-mail</label>
<input type="email" id="monemail" name="monemail" />
</form><h1>Mon formulaire</h1>
<form>
<label for="monnom">Mon nom</label>
<input type="text" id="monnom" name="monnom" />
<label for="monmotdepasse">Mon mot de passe</label>
<input type="password" id="monmotdepasse" name="monmotdepasse" />
<label for="monemail">Mon e-mail</label>
<input type="email" id="monemail" name="monemail" />
<input type="submit" value="Valider" />
</form>Exercice 13
Faire en sorte que le troisième choix de la liste soit sélectionné par défaut.
<h1>Mon formulaire</h1>
<form>
<label>Checkbox</label><br />
<input type="checkbox" name="pokemon[]" value="Pikachu" /> Pikachu<br />
<input type="checkbox" name="pokemon[]" value="Carapuce" /> Carapuce<br />
<input type="checkbox" name="pokemon[]" value="Bulbizarre" /> Bulbizarre<br />
<input type="checkbox" name="pokemon[]" value="Dracaufeu" /> Dracaufeu
</form>
<h1>Mon formulaire</h1>
<form>
<label>Checkbox</label><br />
<input type="checkbox" name="pokemon[]" value="Pikachu" /> Pikachu<br />
<input type="checkbox" name="pokemon[]" value="Carapuce" /> Carapuce<br />
<input type="checkbox" name="pokemon[]" value="Bulbizarre" checked="checked" /> Bulbizarre<br />
<input type="checkbox" name="pokemon[]" value="Dracaufeu" /> Dracaufeu
</form>
Exercice 14
Ajouter une balise, sans sémantique et style particulier, avec id="pays" pour mieux identifier le pays au sein du paragraphe.
<body>
<h1>France</h1>
<p>Tout savoir sur la France : ses relations avec l'Union européenne, sa géographie, son économie, son histoire, sa culture, son drapeau et son hymne.</p>
</body><body>
<h1>France</h1>
<p>Tout savoir sur la <span id="pays">France</span> : ses relations avec l'Union européenne, sa géographie, son économie, son histoire, sa culture, son drapeau et son hymne.</p>
</body>Exercice 15
Modifier le chemin de la première image pour qu'elle pointe dans le dossier img situé dans le dossier parent, et le chemin de la deuxième image pour qu'elle pointe dans le dossier bazar situé dans le dossier media.
<body>
<p>Un French Connection est un cocktail composé de parts égales de cognac et d'amaretto.</p>
<p><img src="french-connection.png" /></p>
<p>Le Basil Smash est un cocktail rafraîchissant de gin, de citron, de sirop de sucre et de basilic frais.</p>
<p><img src="basil-smash.png" /></p>
</body><body>
<p>Un French Connection est un cocktail composé de parts égales de cognac et d'amaretto.</p>
<p><img src="../img/french-connection.png" /></p>
<p>Le Basil Smash est un cocktail rafraîchissant de gin, de citron, de sirop de sucre et de basilic frais.</p>
<p><img src="media/bazar/basil-smash.png" /></p>
</body>
Exercice 16
En conservant les attributs, transformer la balise <input /> du formulaire en <textarea>.
<h1>Mon formulaire</h1>
<form>
<label for="monexp">Mon expérience</label>
<input type="text" id="monexp" name="monexp" value="Texte par défaut" />
</form><h1>Mon formulaire</h1>
<form>
<label for="monexp">Mon expérience</label>
<textarea id="monexp" name="monexp">Texte par défaut</textarea>
</form>Exercice 17
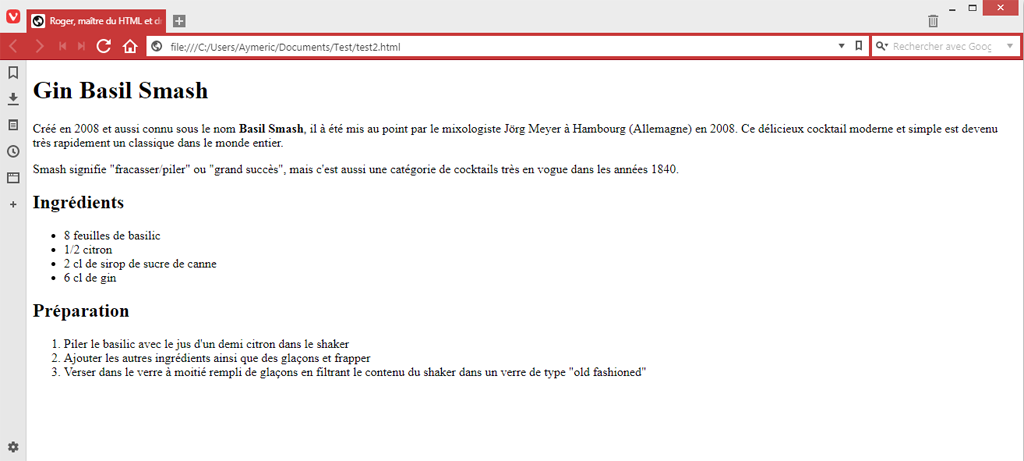
Écrire le code HTML du <body> pour obtenir le rendu ci-dessous.

<body>
<h1>Gin Basil Smash</h1>
<p>Créé en 2008 et aussi connu sous le nom <strong>Basil Smash</strong>, il à été mis au point par le mixologiste Jörg Meyer à Hambourg (Allemagne) en 2008. Ce délicieux cocktail moderne et simple est devenu très rapidement un classique dans le monde entier.</p>
<p>Smash signifie "fracasser/piler" ou "grand succès", mais c'est aussi une catégorie de cocktails très en vogue dans les années 1840.</p>
<h2>Ingrédients</h2>
<ul>
<li>8 feuilles de basilic</li>
<li>1/2 citron</li>
<li>2 cl de sirop de sucre de canne</li>
<li>6 cl de gin</li>
</ul>
<h2>Préparation</h2>
<ol>
<li>Piler le basilic avec le jus d'un demi citron dans le shaker</li>
<li>Ajouter les autres ingrédients ainsi que des glaçons et frapper</li>
<li>Verser dans le verre à moitié rempli de glaçons en filtrant le contenu du shaker dans un verre de type "old fashioned"</li>
</ol>
</body>Exercice 18
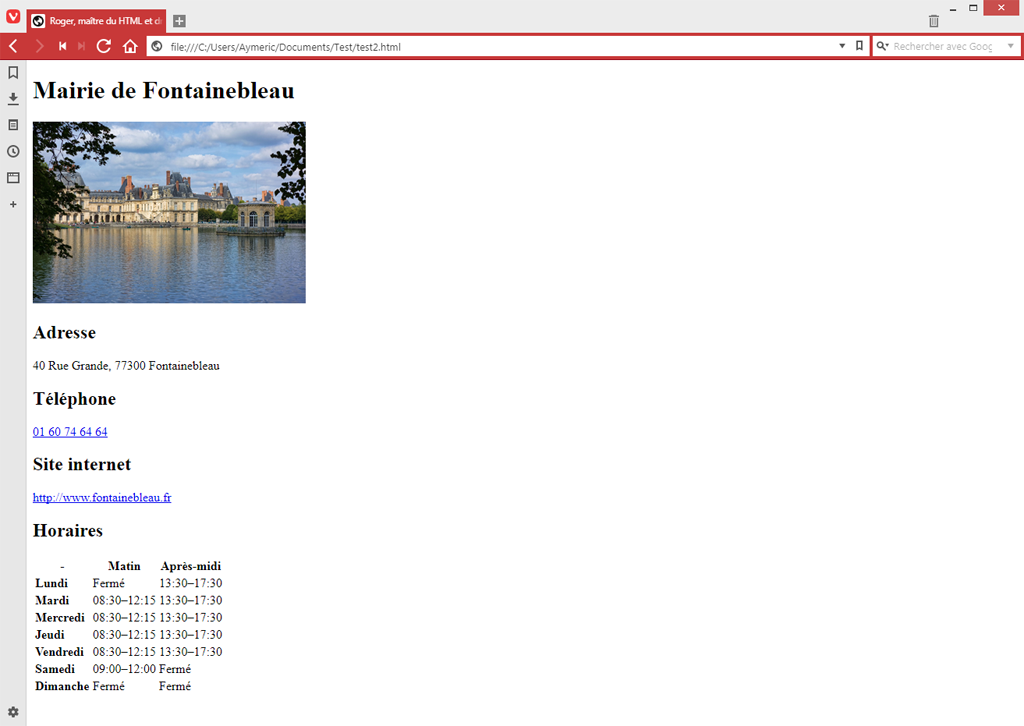
En utilisant cette image, écrire le code HTML du <body> pour obtenir le rendu ci-dessous.

<body>
<h1>Mairie de Fontainebleau</h1>
<img src="http://aymeric-auberton.fr/v3/img/html-fontainebleau.png" alt="Photo du château de Fontainebleau" />
<h2>Adresse</h2>
<p>40 Rue Grande, 77300 Fontainebleau</p>
<h2>Téléphone</h2>
<p><a href="tel:+330160746464">01 60 74 64 64</a></p>
<h2>Site internet</h2>
<p><a href="http://www.fontainebleau.fr">http://www.fontainebleau.fr</a></p>
<h2>Horaires</h2>
<table>
<tr>
<th>-</th>
<th>Matin</th>
<th>Après-midi</th>
</tr>
<tr>
<td><strong>Lundi</strong></td>
<td>Fermé</td>
<td>13:30–17:30</td>
</tr>
<tr>
<td><strong>Mardi</strong></td>
<td>08:30–12:15</td>
<td>13:30–17:30</td>
</tr>
<tr>
<td><strong>Mercredi</strong></td>
<td>08:30–12:15</td>
<td>13:30–17:30</td>
</tr>
<tr>
<td><strong>Jeudi</strong></td>
<td>08:30–12:15</td>
<td>13:30–17:30</td>
</tr>
<tr>
<td><strong>Vendredi</strong></td>
<td>08:30–12:15</td>
<td>13:30–17:30</td>
</tr>
<tr>
<td><strong>Samedi</strong></td>
<td>09:00–12:00</td>
<td>Fermé</td>
</tr>
lt;tr>
<td><strong>Dimanche</strong></td>
<td>Fermé</td>
<td>Fermé</td>
</tr>
</table>
</body>Exercice 19
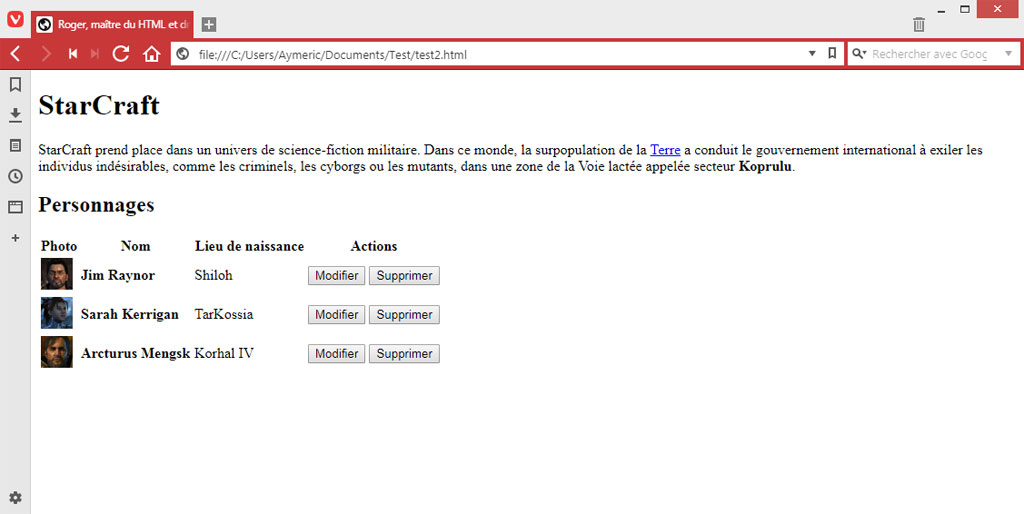
En utilisant les images ci-après, écrire le code HTML du <body> pour obtenir le rendu ci-dessous.

<body>
<h1>StarCraft</h1>
<p>StarCraft prend place dans un univers de science-fiction militaire. Dans ce monde, la surpopulation de la <a href="https://fr.wikipedia.org/wiki/Terre">Terre</a> a conduit le gouvernement international à exiler les individus indésirables, comme les criminels, les cyborgs ou les mutants, dans une zone de la Voie lactée appelée secteur <strong>Koprulu</strong>.</p>
<h2>Personnages</h2>
<table>
<tr>
<th>Photo</th>
<th>Nom</th>
<th>Lieu de naissance</th>
<th>Actions</th>
</tr>
<tr>
<td><img src="https://aymeric-auberton.fr/img/html-jim.jpg" /></td>
<td><strong>Jim Raynor</strong></td>
<td>Shiloh</td>
<td>
<input type="button" value="Modifier" />
<input type="button" value="Supprimer" />
</td>
</tr>
<tr>
<td><img src="https://aymeric-auberton.fr/img/html-sarah.jpg" /></td>
<td><strong>Sarah Kerrigan</strong></td>
<td>TarKossia</td>
<td>
<input type="button" value="Modifier" />
<input type="button" value="Supprimer" />
</td>
</tr>
<tr>
<td><img src="https://aymeric-auberton.fr/img/html-arcturus.jpg" /></td>
<td><strong>Arcturus Mengsk</strong></td>
<td>Korhal IV</td>
<td>
<input type="button" value="Modifier" />
<input type="button" value="Supprimer" />
</td>
</tr>
</table>
</body>Exercice 20
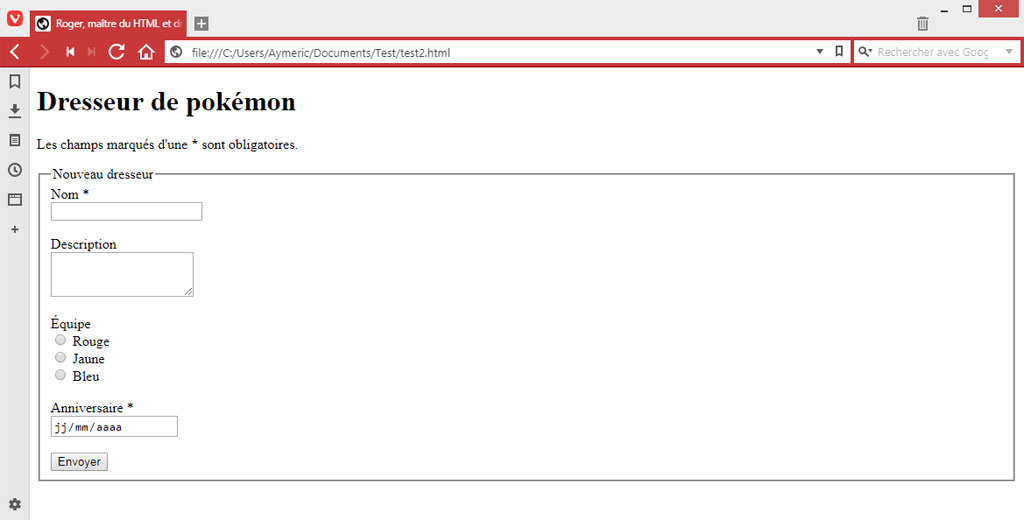
Écrire le code HTML du <body> pour obtenir le rendu ci-dessous.

<body>
<h1>Dresseur de pokémon</h1>
<p>Les champs marqués d'une <strong>*</strong> sont obligatoires.</p>
<form>
<fieldset>
<legend>Nouveau dresseur</legend>
<label for="nom">Nom *</label><br />
<input type="text" id="nom" name="nom" required="required" /><br />
<br />
<label for="description">Description</label><br />
<textarea id="description" rows="3" name="description"></textarea><br />
<br />
<label>Équipe</label><br />
<input type="radio" name="equipe" value="Rouge" /> Rouge<br/>
<input type="radio" name="equipe" value="Jaune" /> Jaune<br />
<input type="radio" name="equipe" value="Bleu" /> Bleu<br/>
<br/>
<label for="anniversaire">Anniversaire *</label><br/>
<input type="date" id="anniversaire" name="anniversaire" required="required" /><br />
<br />
<input type="submit" id="validation" name="validation" value="Envoyer" />
</fieldset>
</form>
</body>Exercice 21
Modifier le code HTML du <form> pour ne plus obtenir d'erreurs et gagner le sésame. N'hésitez pas à soumettre le formulaire pour avoir des indications sur les points à modifier.
<form action="https://aymeric-auberton.fr/code/html/21.php" method="POST">
<label for="color">Couleur</label>
<input type="text" id="color" name="color" /><br />
<br />
<label for="ip">IP</label>
<input type="ip" id="ip" name="ip" /><br />
<br />
<input type="submit" name="???" value="Valider" />
</form><form action="https://aymeric-auberton.fr/code/html/21.php" method="POST">
<label for="color">Couleur</label>
<input type="text" id="color" name="color" /><br />
<br />
<label for="ip">IP</label>
<input type="ip" id="ip" name="ip" /><br />
<br />
<input type="submit" name="tomato" value="Valider" />
</form>Exercice 22
Modifier le code HTML du <form> pour envoyer à l'adresse indiqué trois champs :
- Un champ texte avec le nom
title - Une liste déroulante avec le nom
categoryet les choixs : red, green, et blue - Un champ caché avec le nom
fantomeet la valeur casper
<form action="https://aymeric-auberton.fr/code/html/22.php" method="POST">
...
<input type="submit" value="Valider" />
</form><form action="https://aymeric-auberton.fr/code/html/22.php" method="POST">
<label for="title">Title</label>
<input type="text" id="title" name="title" /><br />
<br />
<label for="category">Category</label>
<select id="category" name="category">
<option value="red">Red</option>
<option value="green">Green</option>
<option value="blue">Blue</option>
</select><br />
<br />
<input type="hidden" name="fantome" value="casper" />
<input type="submit" value="Valider" />
</form>Exercice 23
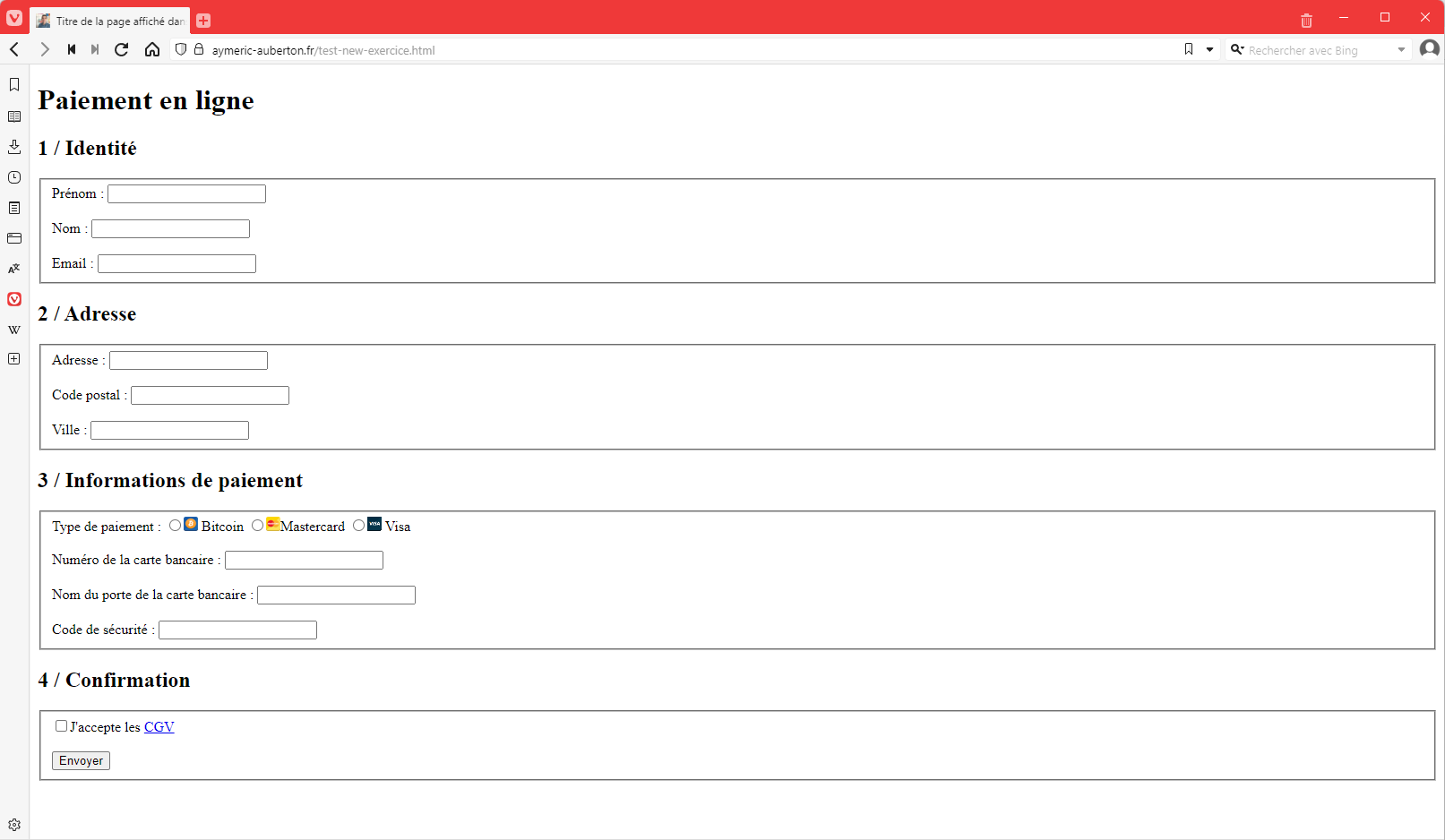
En utilisant les images ci-après, écrire le code HTML du <body> pour obtenir le rendu ci-dessous.

<body>
<h1>Paiement en ligne</h1>
<form>
<h2>1 / Identité</h2>
<fieldset>
<label for="prenom">Prénom :</label>
<input type="text" id="prenom" name="prenom" /><br /><br />
<label for="nom">Nom :</label>
<input type="text" id="nom" name="nom" /><br /><br />
<label for="email">Email :</label>
<input type="text" id="email" name="email" />
</fieldset>
<h2>2 / Adresse</h2>
<fieldset>
<label for="addr">Adresse :</label>
<input type="text" id="addr" name="addr" /><br /><br />
<label for="addrcp">Code postal :</label>
<input type="text" id="addrcp" name="addrcp" /><br /><br />
<label for="addrville">Ville :</label>
<input type="text" id="addrville" name="addrville" />
</fieldset>
<h2>3 / Informations de paiement</h2>
<fieldset>
<label>Type de paiement :</label>
<input type="radio" id="gateway-bitcoin" name="gateway" value="bitcoin" /><label for="gateway-bitcoin"><img src="https://aymeric-auberton.fr/img/html-bitcoin.png" /> Bitcoin</label>
<input type="radio" id="gateway-mastercard" name="gateway" value="mastercard" /><label for="gateway-mastercard"><img src="https://aymeric-auberton.fr/img/html-mastercard.png" />Mastercard</label>
<input type="radio" id="gateway-visa" name="gateway" value="visa" /><label for="gateway-visa"><img src="https://aymeric-auberton.fr/img/html-visa.png" /> Visa</label><br /><br />
<label for="cbnum">Numéro de la carte bancaire :</label>
<input type="text" id="cbnum" name="cbnum" /><br /><br />
<label for="cbname">Nom du porte de la carte bancaire :</label>
<input type="text" id="cbname" name="cbname" /><br /><br />
<label for="cbcode">Code de sécurité :</label>
<input type="text" id="cbcode" name="cbcode" />
</fieldset>
<h2>4 / Confirmation</h2>
<fieldset>
<input type="checkbox" id="cgv" name="cgv"><label for="cgv">J'accepte les <a href="#">CGV</a></label><br /><br />
<input type="submit" value="Envoyer" />
</fieldset>
</form>
</body>
Exercice 24
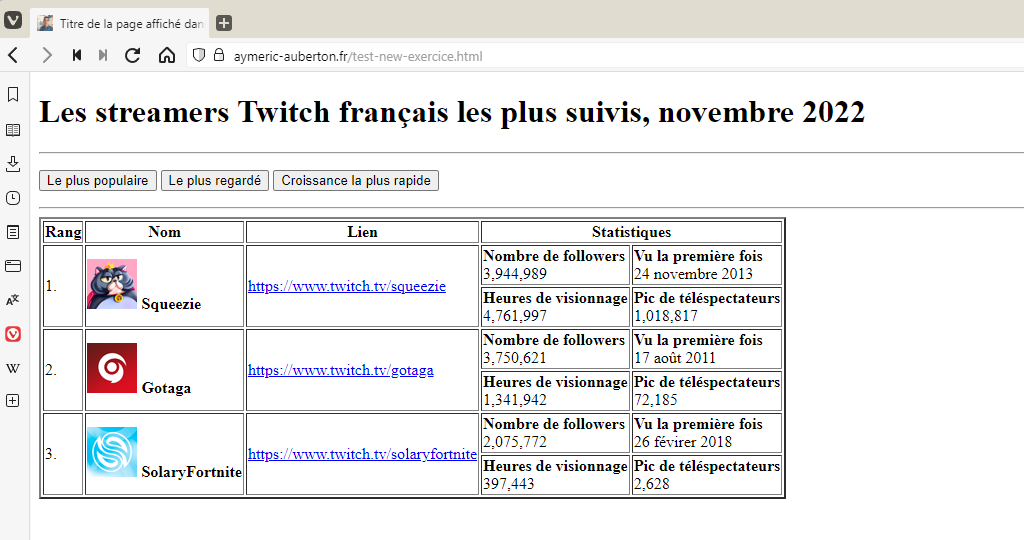
En utilisant les images ci-après, écrire le code HTML du <body> pour obtenir le rendu ci-dessous.

<body>
<h1>Les streamers Twitch français les plus suivis, novembre 2022</h1>
<hr />
<p><button>Le plus populaire</button> <button>Le plus regardé</button> <button>Croissance la plus rapide</button></p>
<hr />
<table border="2">
<thead>
<tr>
<th>Rang</th>
<th>Nom</th>
<th>Lien</th>
<th colspan="2">Statistiques</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1.</td>
<td rowspan="2"><img src="https://aymeric-auberton.fr/img/html-squeezie.png" /> <strong>Squeezie</strong></td>
<td rowspan="2"><a href="https://www.twitch.tv/squeezie">https://www.twitch.tv/squeezie</a></td>
<td><strong>Nombre de followers</strong><br/>3,944,989</td>
<td><strong>Vu la première fois</strong><br/>24 novembre 2013</td>
</tr>
<tr>
<td><strong>Heures de visionnage</strong><br/>4,761,997</td>
<td><strong>Pic de téléspectateurs</strong><br/>1,018,817</td>
</tr>
<tr>
<td rowspan="2">2.</td>
<td rowspan="2"><img src="https://aymeric-auberton.fr/img/html-gotaga.png" /> <strong>Gotaga</strong></td>
<td rowspan="2"><a href="https://www.twitch.tv/gotaga">https://www.twitch.tv/gotaga</a></td>
<td><strong>Nombre de followers</strong><br/>3,750,621</td>
<td><strong>Vu la première fois</strong><br/>17 août 2011</td>
</tr>
<tr>
<td><strong>Heures de visionnage</strong><br/>1,341,942</td>
<td><strong>Pic de téléspectateurs</strong><br/>72,185</td>
</tr>
<tr>
<td rowspan="2">3.</td>
<td rowspan="2"><img src="https://aymeric-auberton.fr/img/html-solary.png" /> <strong>SolaryFortnite</strong></td>
<td rowspan="2"><a href="https://www.twitch.tv/solaryfortnite">https://www.twitch.tv/solaryfortnite</a></td>
<td><strong>Nombre de followers</strong><br/>2,075,772</td>
<td><strong>Vu la première fois</strong><br/>26 févirer 2018</td>
</tr>
<tr>
<td><strong>Heures de visionnage</strong><br/>397,443</td>
<td><strong>Pic de téléspectateurs</strong><br/>2,628</td>
</tr>
</tbody>
</table>
</body>
- Introduction
- Chapitre 1 - Le navigateur et l'éditeur de texte
- Chapitre 2 - Première page HTML
- Chapitre 3 - Les balises et les attributs
- Chapitre 4 - Structure de base d'une page HTML5
- Chapitre 5 - Écrire une page HTML5
- Chapitre 6 - Écrire une page HTML5, niveau 2
- Chapitre 7 - Écrire une page HTML5, niveau 3
- Chapitre 8 - Écrire une page HTML5, niveau 4
- Chapitre 9 - Écrire une page HTML5, niveau 5
- Quiz
- Exercices
- Mémento