Temps de lecture approximative : 15 minutes
Chapitre 7 - Écrire une page en HTML5, niveau 3
Nous avançons à grands pas dans l'apprentissage du HTML. Nous avons découvert de nombreuses balises et des outils pertinents. Seulement, notre site ne comporte qu'une seule page et notre contenu n'est que textuel. Dans ce chapitre, nous découvrirons l'importance des liens hypertextes, aussi appelés "hyperliens" ou tout simplement "liens", ainsi que l'utilisation des images.
Liens hypertextes
Tous les internautes cliquent sur des liens à longueur de journée. Ils peuvent être sur du texte, des images, ou tout autre support pouvant les accueillir. Passons tout de suite à la pratique. Pour faire un lien, il faut utiliser la balise normale <a>. Il y a donc une balise ouvrante et une fermante. La balise <a> est toujours accompagnée de son attribut préféré : href="". La valeur de cet attribut précise vers quelle page le lien doit conduire. Ci-dessous un exemple.
<h2>Mes pokémons</h2>
<p>Je collectionne les pokémons avec l'application <a href="https://www.pokemongo.com">Pokémon GO</a>. C'est mon jeu préféré, j'adore.</p>Il existe deux grandes catégories de liens : les liens absolus et les liens relatifs. Explication.
Lien absolu
Pour faire un lien absolu, il suffit de copier le lien de la barre d'adresse et de le coller en valeur de l'attribut href="". C'est un lien absolu car le lien complet. Il comporte notamment le fameux http ou https. L'exemple ci-dessus est un lien absolu.
Lien relatif
Les liens relatifs sont très utiles pour créer des liens entre les différentes pages d'un site web. Pour illustrer ce concept, nous allons créer un second fichier dans notre dossier de travail.
Vous ne vous souvenez pas comment faire ou vous avez raté une étape ? Retour au chapitre 2.
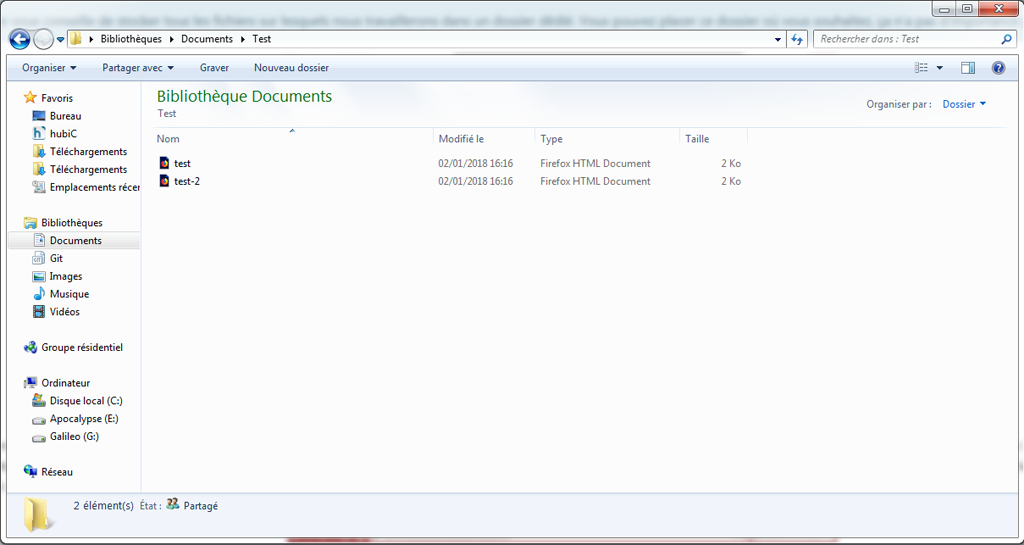
De tête ou en suivant les instructions du chapitre 2, créez un nouveau fichier HTML. Vous devriez vous retrouver dans le même dossier avec deux fichiers HTML, comme ci-dessous. Vous pouvez nommer le fichier comme vous le souhaitez.

Maintenant que nous avons deux fichiers, nous souhaitons faire un lien du premier fichier vers le second. On souhaite donc dans notre exemple modifier le fichier test.html pour ajouter un lien relatif qui pointera vers test-2.html. Ci-après le lien relatif à ajouter.
<p>Je souhaite faire un lien vers la <a href="test-2.html">deuxième page</a> de mon site.</p>
Je vous invite à tester et apprécier ce mécanisme incroyable. Vous savez désormais construire un site web avec plus d'une page.
Je souhaite organiser et hiérarchiser mes fichiers avec des dossiers. Comment dois-je procéder pour faire des liens relatifs dans l'arborescence des dossiers ?
Excellente question. Pour y répondre, nous allons prendre l'exemple de l'arborescence suivante :
-
Dossier de travail
-
Dossier2
- Fichier3
- Fichier1
- Fichier2
-
Dossier2
Trois cas de figures se présentent :
-
Lien vers un fichier de même niveau - Exemple avec le lien entre le Fichier1 et le Fichier2
<a href="fichier2.html">Fichier2</a> -
Lien vers un fichier de niveau inférieur - Exemple avec le lien entre le Fichier1 et le Fichier3
<a href="Dossier2/fichier3.html">Fichier3</a> -
Lien vers un fichier de niveau supérieur - Exemple avec le lien entre le Fichier3 et le Fichier1
<a href="../fichier1.html">Fichier1</a>
Ancre
Nous venons d'apprendre à utiliser les liens hypertextes. Leur but est de faire des liens entre des pages web. Ils permettent également de créer des liens vers un endroit précis de la page sur laquelle ils sont, ou d'une autre page. Ces endroits précis sont appelés des ancres. Ajouter une ancre est très facile. Il faut tout d'abord ajouter un identifiant unique avec l'attribut id="", sur l'élément sur lequel on veut pointer.
L'attribut id="" définit un identifiant qui doit être unique pour l'ensemble de la page. Cela permet de cibler un élément en particulier très facilement.
Une fois que l'identifiant est ajouté, il suffit de faire un lien vers l'élément en question grâce à la syntaxe ci-dessous.
<!-- L'élément avec l'identifiant -->
<h2 id="mes-pokemons">Mes pokémons</h2>
<!-- Le lien avec l'ancre -->
<a href="#mes-pokemons">Mes pokémons</a>
<!-- Le lien avec l'ancre qui pointe sur une autre page -->
<a href="fichier2.html#mes-pokemons">Mes pokémons</a>Ainsi, quand l'utilisateur cliquera sur le lien avec l'ancre, il sera déplacé au niveau du <h2> dans la page.
Grâce au HTML5, il existe une ancre spéciale qui permet de faire remonter l'utilisateur en haut de la page : #top. Pour qu'elle fonctionne, il ne faut pas avoir identifié un de ses éléments avec l'id="top".
Infobulle
L'attribut title="" est facultatif mais ô combien utile et utilisé. Il permet d'afficher une infobulle au survol du lien. Il s'utilise de la manière suivante :
<a href="https://www.google.fr/" title="Moteur de recherche">Google</a>Envoyer un e-mail
La balise <a> permet également de déclencher l'ouverture de l'application de messagerie de l'utilisateur pour lui permettre d'envoyer un nouvel e-mail au destinataire précisé. Pour ce faire, il n'y a pas d'attribut particulier mais simplement une syntaxte précise à respecter dans l'attribut href="" dont nous avons déjà parlé. Un exemple ci-dessous :
<a href="mailto:roidinternet@web.com">Envoyer un e-mail</a>Appeler un numéro de téléphone
Semblable à la fonctionnalité qui permet de déclencher l'envoi d'un e-mail, la balise <a> propose également de composer un numéro de téléphone. Avant que le HTML5 voit le jour, les numéros de téléphone étaient ajoutés en texte standard, dans un <p> par exemple. Grâce à cette fonctionnalité, un simple clic sur ce type de lien compose directement le numéro. C'est notamment très pratique depuis un smartphone. La syntaxe est similaire à celle de mailto.
<a href="tel:+33164523303">Appeler la mairie de Melun</a>Télécharger
L'attribut download="" est bien évidemment aussi facultatif et s'utilise dans des cas précis. En effet, il permet de forcer le téléchargement d'une ressource au lieu de la faire afficher par le navigateur web. Il est préférable d'utiliser cet attribut uniquement dans le cas précis du téléchargement d'une ressource pour ne pas trop contraindre l'utilisateur. Il s'utilise comme ceci :
<a href="monfichier.txt" download="superfichier.txt">Télécharger mon fichier</a>Dans le cas de cette utilisation, la valeur de l'attribut download="" sera utilisée pour nommer le fichier téléchargé. Vous pouvez également ne rien préciser et dans ce cas, le fichier téléchargé portera le même nom que celui du serveur, à savoir dans le cas de l'exemple, monfichier.txt.
Ouvrir dans un nouvel onglet
Il n'est pas rare, lorsque l'on navigue sur le web, de cliquer sur des liens qui ouvrent de nouveaux onglets. Pour reproduire cette mécanique, il faut utiliser un attribut avec une valeur précise : target="_blank". L'association de cet attribut avec cette valeur ouvrira le lien dans un nouvel onglet. Dans le fichier HTML, ça se passe comme ceci :
<a href="https://www.google.fr/" target="_blank">Moteur de recherche</a>Il est bon de préciser que comme l'attribut "download", l'attribut "target" contraint l'utilisateur dans sa navigation. Il est bon de ne pas abuser de ces techniques et de les utiliser à bon escient. Il existe un raccourci permettant d'ouvrir un lien dans un nouvel onglet. Il suffit de maintenir la touche CTRL lors du clic sur un lien pour l'ouvrir dans un nouvel onglet. C'est cadeau !
Les images
Que serait le web sans images ? Je ne sais pas, mais ça serait moins pratique. Notion incontournable, l'insertion d'images en HTML est facile. Nous resterons dans ce chapitre, sur une utilisation simple de la balise avec quelques conseils précieux.
L'insertion d'une image dans une page HTML se fait à l'aide de la balise orpheline <img>. Il n'y a donc pas de balise ouvrante ni fermante. Cette balise est toujours accompagnée de deux attributs :
src="": l'attribut permet de préciser la source de l'image à afficher. Il faut donc inscrire en valeur de cet attribut un lien relatif ou absolu avec l'image de son choix.alt="": l'attribut indique le texte alternatif qui sera affiché si l'image ne se charge pas, peu importe la raison. Les robots des moteurs de recherche lisent également le contenu de cet attribut pour comprendre ce que l'image affiche à l'utilisateur.
Sans plus attendre, ci-après un exemple de l'utilisation de la balise <img>.
<img src="ma-maison.png" alt="Ma belle maison de campagne" />
Il faut faire attention aux noms des fichiers. Il est important de ne pas utiliser certains caractères pour éviter certains désagréments. Remplaçez les majuscules par des minuscules, n'utilisez pas les caractères accentués et spéciaux, et remplaçez les espaces par des tirets. En somme, remplacez J'aime l'été.png par j-aime-l-ete.png.
Infobulle
Tout comme sur la balise <a>, l'attribut title="" peut être utilisé sur la balise <img>. Il est aussi facultatif, mais toujours aussi utile et utilisé. La mécanique ne change pas, il s'utilise de la même manière :
<img src="ma-maison.png" alt="Ma belle maison de campagne" title="Ma belle maison de campagne" />Les balises <a> et <img> sont essentielles. Le contenu de ce cours a été dense et vous reviendrez sûrement plusieurs fois dessus pour bien assimiler certaines notions, notamment celles des liens relatifs et absolus. Vous pouvez attaquer facilement les premiers exercices. Rendez-vous au prochain chapitre pour encore plus de balises HTML.
- Introduction
- Chapitre 1 - Le navigateur et l'éditeur de texte
- Chapitre 2 - Première page HTML
- Chapitre 3 - Les balises et les attributs
- Chapitre 4 - Structure de base d'une page HTML5
- Chapitre 5 - Écrire une page HTML5
- Chapitre 6 - Écrire une page HTML5, niveau 2
- Chapitre 7 - Écrire une page HTML5, niveau 3
- Chapitre 8 - Écrire une page HTML5, niveau 4
- Chapitre 9 - Écrire une page HTML5, niveau 5
- Quiz
- Exercices
- Mémento