Temps de lecture approximative : 7 minutes
Chapitre 6 - Écrire une page en HTML5, niveau 2
Nous avons découvert dans le chapitre précédent de nombreuses balises HTML. Nous progressons dans l'apprentissage des différentes balises du langage. Cependant, nous allons faire une pause dans la découverte des balises pour nous attarder sur d'autres notions essentielles.
Commentaires
Dans l'introduction du chapitre, il est précisé que nous ne découvrirons pas de nouvelles balises dans celui-ci. Pas exactement... La notion de commentaires existe dans la quasi-totalité des langages informatiques. Il s'agit d'un texte qui a pour but d'ajouter des notes explicatives dans vos fichiers. Ils n'ont pas d'impact sur la mise en forme de la page et ne s'affichent pas à l'utilisateur.
<!-- Mon premier commentaire -->Il est important de faire attention à ne pas inclure plusieurs tirets dans un commentaire. Cela peut provoquer des erreurs d'interprétation par le navigateur. Pour éviter cette erreur fréquente, considérez qu'on ne peut pas mettre de tiret à l'intérieur d'un commentaire.
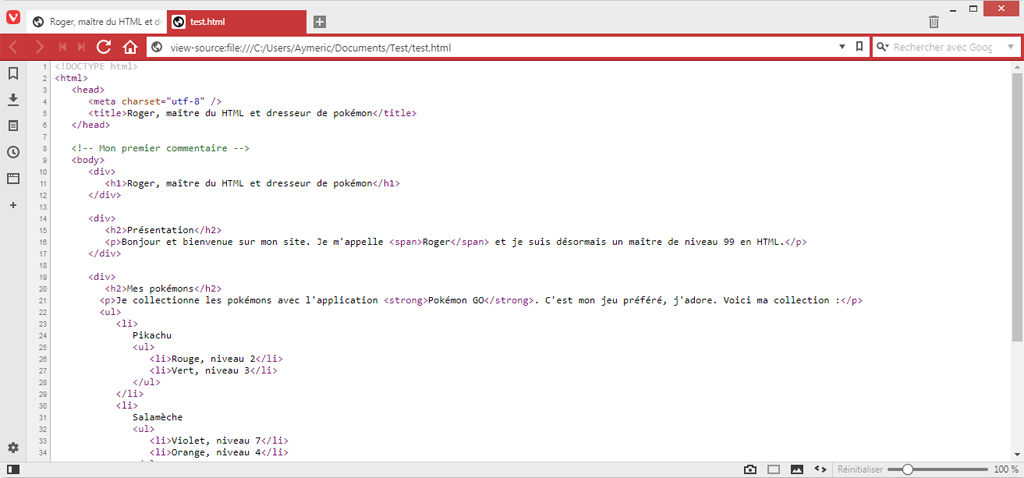
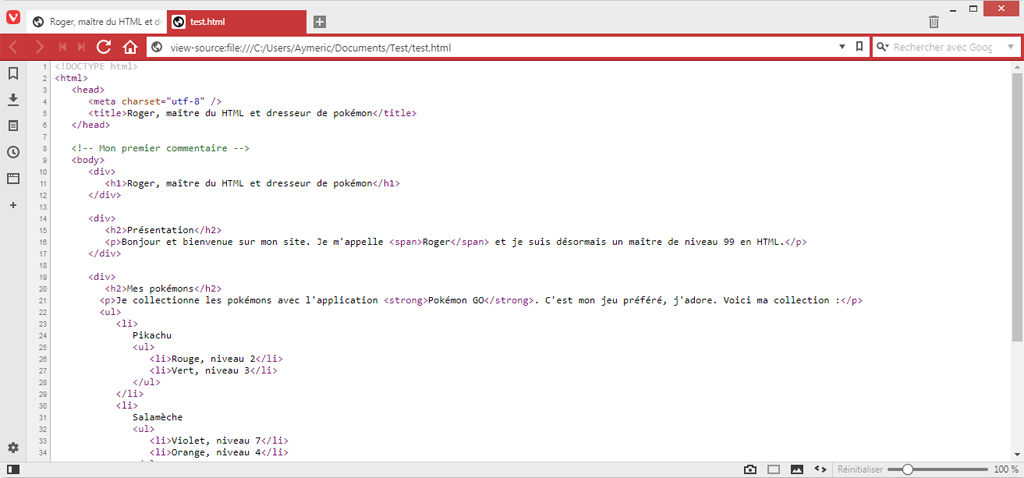
Code source
Comme expliqué ci-dessus, les commentaires ne s'affichent pas à l'utilisateur. Oui à une exception près. Chaque visiteur d'un site peut afficher le code source d'une page. Cela aura pour effet d'afficher ce que contient votre fichier HTML. Pour ce faire, il suffit de faire CLIC DROIT + Afficher le code source ou CTRL + U sur n'importe quelle page web. Le code HTML de tous les sites est donc public et accessible par tout le monde. On y découvre également les commentaires. Il faut tout de même être vigilant à ce qu'ils contiennent.

Si vous jetez un œil aux codes sources de certains sites, vous ne devez pas prendre peur s'ils vous paraissent très compliqués, très longs ou ne pas respecter certaines règles que nous avons apprises. Tous les sites ne sont pas encore écrits en HTML5. D'autres ne respectent pas certains standards pour des raisons qui leurs sont propres. Enfin, certains utilisent d'autres technologies qui ont pour conséquence de générer du code HTML imbuvable pour un utilisateur.
Inspecteur d'élément
L'inspecteur d'élément est un outil en or dans le développement web. Il permet d'examiner et modifier le HTML et le CSS d'une page web afin de visualiser les modifications, sans toucher au fichier. Attention à chaque rafraîchissement, les modifications seront perdues. Il permet également de mieux comprendre comment sont construites les pages et les erreurs.
Les navigateurs web modernes embarquent tous un inspecteur d'élément. Il est généralement accessible en appuyant sur la touche F12. Il suffit donc d'appuyer sur cette touche sur la page web que vous souhaitez examiner pour faire apparaître l'inspecteur d'élément.

W3C Validator
Comme nous l'avons vu en introduction, c'est l'organisme W3C qui s'occupe de faire évoluer le HTML. Le W3C propose à ce titre un outil de test et de validation des pages web en HTML. Cet outil destiné aux développeurs permet de tester les pages pour savoir si elles sont valides vis-à-vis du doctype précisé.
HTML validator : https://validator.w3.org/
Indentation
Vous l'avez peut-être remarqué depuis le début, il y a dans l'organisation de l'ouverture et de la fermeture des balises des décalages étranges. Les balises ne sont pas toutes au même niveau. En informatique et plus particulièrement en développement, on appelle ça l'indentation. Elle consiste à ajouter des espaces ou des tabulations au début de chaque ligne pour en faire ressortir certaines portions de code. Pour le HTML, l'indentation a un intérêt ergonomique et esthétique mais dans d'autres langages, elle s'avère obligatoire pour le bon fonctionnement. Le code est également plus lisible et maintenable. Ci-dessous un exemple de deux portions de code identiques, avec et sans indentation.
Sans indentation
<div>
<h2>Mes pokémons</h2>
<p>Je collectionne les pokémons avec l'application <strong>Pokémon GO</strong>. C'est mon jeu préféré, j'adore. Voici ma collection :</p>
<ul>
<li>
Pikachu
<ul>
<li>Rouge, niveau 2</li>
<li>Vert, niveau 3</li>
</ul>
</li>
<li>
Salamèche
<ul>
<li>Violet, niveau 7</li>
<li>Orange, niveau 4</li>
</ul>
</li>
</ul>
</div>Avec indentation
<div>
<h2>Mes pokémons</h2>
<p>Je collectionne les pokémons avec l'application <strong>Pokémon GO</strong>. C'est mon jeu préféré, j'adore. Voici ma collection :</p>
<ul>
<li>
Pikachu
<ul>
<li>Rouge, niveau 2</li>
<li>Vert, niveau 3</li>
</ul>
</li>
<li>
Salamèche
<ul>
<li>Violet, niveau 7</li>
<li>Orange, niveau 4</li>
</ul>
</li>
</ul>
</div>Il existe plusieurs styles d'indentation. Renseignez-vous sur celui qui vous correspond le mieux.
Dans ce nouveau chapitre, nous n'avons pas appronfondi les balises HTML, à l'exception des commentaires. Cependant, vous vous êtes armé de nombreux principes et outils qui vous servirons tout au long de votre longue vie de développeur. On se recolle aux balises HTML dans le prochain chapitre. On passe au niveau 3, ça va être une autre paire de manches.
- Introduction
- Chapitre 1 - Le navigateur et l'éditeur de texte
- Chapitre 2 - Première page HTML
- Chapitre 3 - Les balises et les attributs
- Chapitre 4 - Structure de base d'une page HTML5
- Chapitre 5 - Écrire une page HTML5
- Chapitre 6 - Écrire une page HTML5, niveau 2
- Chapitre 7 - Écrire une page HTML5, niveau 3
- Chapitre 8 - Écrire une page HTML5, niveau 4
- Chapitre 9 - Écrire une page HTML5, niveau 5
- Quiz
- Exercices
- Mémento