Temps de lecture approximative : 13 minutes
Chapitre 4 - Structure de base d'une page HTML5
On retourne dans votre éditeur de texte préféré pour modifier le premier fichier HTML que nous avons créé ensemble. Cette fois-ci nous allons l'améliorer pour véritablement coder en HTML. Comme nous l'avions évoqué au tout début de ce cours, le HTML a eu plusieurs versions. Ce cours se consacre uniquement à la version actuelle du HTML, à savoir le HTML5.
Je vous invite maintenant, si vous le souhaitez (je ne force personne), à copier-coller le code ci-dessous dans votre fichier à la place de ce que vous aviez écrit.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Titre de la page affiché dans la barre du navigateur</title>
</head>
<body>
</body>
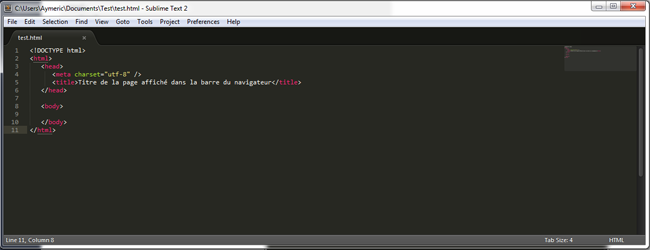
</html>Une fois le bout de texte copié-collé dans votre éditeur de texte, vous devriez vous retrouver comme le screenshoot ci-dessous :

Depuis le début du cours, on avance tranquillement et là, bam, on rentre dans le vif du sujet. On ne comprend plus rien. C'est quoi toutes ces balises ?! Au secours !
Pas de panique Monique, nous allons disséquer chaque ligne pour toutes les comprendre.
Le doctype <!DOCTYPE html>
La toute première ligne d'un fichier HTML s'appelle le doctype. Elle est indispensable pour avoir un affichage correct de son fichier HTML. En effet, c'est grâce à cette balise que le navigateur web traite correctement le fichier. Elle précise la version du HTML que le fichier utilise. En l'occurence, cette ligne précise que l'on souhaite écrire en HTML5. Donc, si vous souhaitez réaliser un fichier en HTML5, vous devez commencer votre fichier par cette ligne. Accessoirement, cette balise n'a pas du tout la même structure que les autres. C'est une exception.
La balise <html>
Cette balise est la principale de votre fichier HTML. En effet, elle va englober toutes les prochaines. La balise ouvrante est tout au début de votre fichier et la balise fermante est tout à la fin. Un fichier HTML comporte automatiquement cette balise.
La balise <head>
Nous allons découvrir à la suite deux balises très importantes. La première est la balise <head>. Elle correspond à l'en-tête de votre fichier HTML. Cette zone ou section contient les informations générales de votre page. Elle indique au navigateur web entre autres, l'encodage des caractères spéciaux, des déclarations de fichiers, le titre, et plein d'autres informations précieuses sur la page. Les informations contenues entre cette balise ne sont pas affichées à l'utilisateur à l'exception de quelques balises, comme le titre que l'on retrouve dans l'onglet du navigateur web.
La balise <body>
La deuxième balise très importante est la balise <body>. Elle est très importante car c'est dans cette balise que nous allons écrire la majeure partie de notre code. L'ensemble des informations contenues dans cette balise s'affichent à l'utilisateur. Elle englobe, tout comme la balise <html>, une grande quantité d'informations. Dans notre fichier d'exemple, la balise est pour le moment vide. C'est normal, ne soyez pas trop pressé, jeune padawan !
La balise <meta charset="">
Là c'est le pompon ! Qu'est-ce que c'est que cette balise ? Il n'y a pas de quoi se mettre la rate au court-bouillon. Cette balise indique l'encodage que votre fichier HTML utilise. Elle doit être dans le <head> de votre page. Attention à ne pas confondre avec la langue de votre page, ce sont deux notions différentes. Concentrons-nous d'abord sur l'encodage, nous reviendrons ensuite sur la langue.
L'alphabet fondamental de la langue française comporte un certain nombre de caractères, 26 pour être super précis. S'ajoutent à cet alphabet les caractères accentués et spéciaux. Certains de ces caractères ne sont presque plus utilisés en français, comme notamment le e dans l'o, œ.
On travaille le HTML et vous venez d'apprendre que l'alphabet n'a pas que 26 caractères, le développement vous réserve encore bien des surprises. Oui, on vous a menti ! Je crie au complot.
La langue française a ses caractères spéciaux mais ce n'est pas la seule. Pensez à l'alphabet chinois, cyrillique ou encore arabe. Le navigateur web doit être capable de tout comprendre et de tout afficher. Pour être sympathique avec lui, et accessoirement pour qu'il affiche correctement ce que l'on souhaite, on doit lui préciser quel encodage il doit utiliser. Pour faire simple, aujourd'hui vous ne devez utiliser que l'UTF-8. Ne cherchez pas à faire un truc bizarre du genre ISO-8859-1, ou Windows je ne sais pas quoi, que vous trouverez peut-être encore traîner sur certains sites, utilisez uniquement l'UTF-8. Pour preuve, en décembre 2017, 90,4 % des sites web dans le monde l'utilisent. Alors, convaincu ?
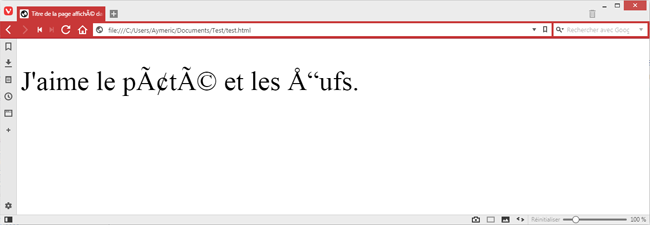
Avec la balise <meta charset="">, nous précisons au navigateur que notre fichier est dans un encodage précis, en l'occurrence en UTF-8. Par contre, il faut bien faire attention à ce que notre éditeur de texte enregistre bien notre fichier dans cet encodage. Peut-être votre premier fichier HTML ne s'est pas bien affiché ? C'est peut-être à cause de ces deux éléments.

Pour s'assurer que son éditeur de texte sauvegarde bien automatiquement en UTF-8, il faut aller fouiner dans les paramétrages. Normalement, dans le monde idéal dans lequel nous sommes, les éditeurs de texte enregistrent par défaut dans cet encodage. Si ne c'est pas le cas, référez-vous à la documentation de votre éditeur de texte.
La différence entre l'UTF-8 avec et sans BOM est simple. L'UTF avec BOM rajoute un caractère invisible en début de votre fichier qui précise quel encodage précis le document utilise. Il existe l'UTF-8, 16 et 32. C'est en quelque sorte un autre moyen de le savoir que la balise <meta charset="">. Sauf, que ce caractère invisible va vous gêner plus qu'autre chose. Enregistrez toujours vos fichiers en UTF-8 sans BOM.
Langue de la page web
Il est primordial d'indiquer au navigateur web la langue du contenu de la page. Les informations données sur la langue du contenu sont notamment importantes pour les moteurs de recherches, mais également pour les outils de traduction automatique. Cette information n'est pas obligatoire mais fortement recommandée. Pour indiquer la langue d'un fichier HTML, il faut préciser un attribut à la balise <html>. Pour notifier la langue française pour une page HTML, il faut faire comme ci-dessous.
<html lang="fr">
Comment connaître la valeur de l'attribut pour toutes les langues ? C'est très simple, la norme ISO 639-1 s'occupe de ça. Bonne lecture.
La balise <title>
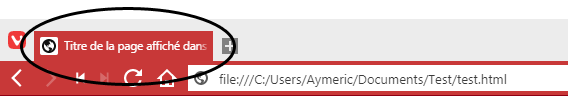
Cette balise correspond tout simplement au titre de votre page. Elle doit être dans le <head> de votre page. Toutefois, ce dernier ne s'affiche pas dans la page mais dans l'onglet de votre navigateur web. Si on reprend notre premier fichier HTML, notre titre s'affiche bien tout en haut. Ci-après un exemple.

Le titre de la page a une importance notable en référencement, SEO (Search Engine Optimisation) en anglais. Le référencement d'un site web correspond à l'ensemble des techniques visant l’optimisation de la position dans les moteurs de recherche.
Règle d'ouverture et de fermeture des balises
Les balises HTML s'ouvrent et se ferment dans un ordre précis. Comme nous venons de le voir, la balise <html> s'ouvre en premier et se ferme en dernier. On peut donc dire que les balises doivent être fermées dans le sens inverse de leur ouverture. Ci-après un exemple d'erreur possible.
Erreur dans la fermeture des balises
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Titre de la page affiché dans la barre du navigateur</title>
<body>
</head>
</html>
</body>
Règle d'ouverture et de fermeture des balises respecté
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Titre de la page affiché dans la barre du navigateur</title>
</head>
<body>
</body>
</html>Si vous décidez d'être un voyou et de ne pas respecter le sens d'ouverture et de fermeture des balises, c'est votre choix, mais ce non-respect des règles provoquera des erreurs.
Le contenu de ce cours était dense et vous avez découvert un très grand nombre de nouvelles notions. N'hésitez pas à revenir sur cette page si vous en avez besoin. Dans le prochain chapitre, nous nous attaquerons à compléter le corps de notre page.
- Introduction
- Chapitre 1 - Le navigateur et l'éditeur de texte
- Chapitre 2 - Première page HTML
- Chapitre 3 - Les balises et les attributs
- Chapitre 4 - Structure de base d'une page HTML5
- Chapitre 5 - Écrire une page HTML5
- Chapitre 6 - Écrire une page HTML5, niveau 2
- Chapitre 7 - Écrire une page HTML5, niveau 3
- Chapitre 8 - Écrire une page HTML5, niveau 4
- Chapitre 9 - Écrire une page HTML5, niveau 5
- Quiz
- Exercices
- Mémento