Temps de lecture approximative : 5 minutes
Chapitre 2 - Première page HTML
L'éditeur de texte de votre choix est ouvert et vous êtes motivé un max pour faire votre premier fichier HTML. Ça tombe bien, car dans ce chapitre, on commence à pratiquer.
Nouveau fichier
On va commencer par faire un petit essai, le plus simple possible, pour voir si tout fonctionne bien. Ouvrez un nouveau fichier avec votre éditeur de texte. Pour ce faire, dans la plupart des éditeurs de texte, il suffit de faire Fichier > Nouveau ou Nouveau fichier.
Inscrivez ce qui vous passe par la tête sur ce fichier vierge. Vous pouvez inscrire ce qu'il y a d'écrit dans le screenshoot ci-dessous mais ce n'est qu'une suggestion.

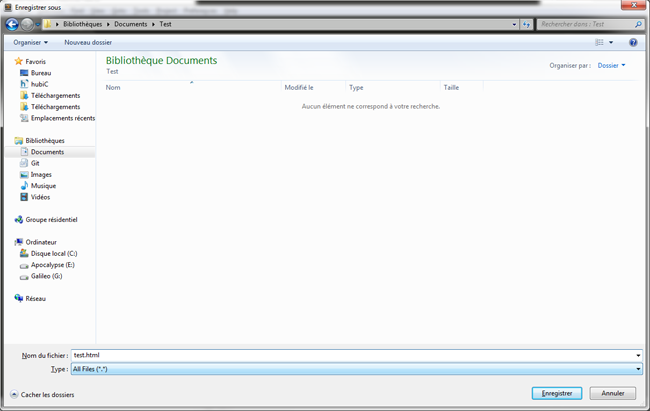
Une fois que vous avez écrit ce que vous souhaitiez, enregistrez le fichier où vous souhaitez sur votre ordinateur. Pour ce faire il est nécessaire de faire Fichier > Enregistrer. Vous pouvez également utiliser le raccourci clavier : CTRL + S ou sur Mac OS Commande + S. Donnez au fichier le nom que vous souhaitez. Il faut simplement que celui-ci se termine par .html, par exemple test.html.
Je vous conseille de stocker tous les fichiers sur lesquels nous travaillerons dans un dossier dédié. Vous pouvez placer ce dossier où vous souhaitez, ça n'a pas d'importance pour le moment.

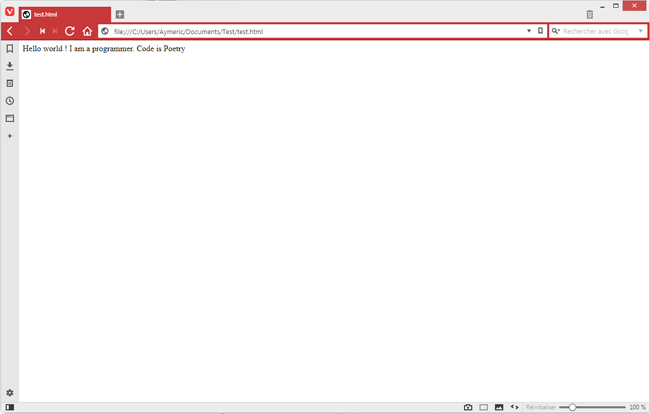
Maintenant que vous avez écrit votre premier fichier HTML et que vous l'avez enregistré dans un dossier, rendez-vous à l'emplacement de ce dernier. Votre fichier apparaîtra avec l'icône de votre navigateur web par défaut. Ainsi, si celui-ci est par exemple Chrome, votre fichier HTML aura pour icône le logo de Chrome. Tentez d'ouvrir le fichier avec un double-clic. Si le fichier ne s'ouvre pas, vous pouvez également glisser-déposer ("drag-and-drop" en anglais) le fichier dans le navigateur web de votre choix.

Il doit y avoir une couille dans le pâté. Mes caractères ne s'affichent pas correctement et tout le texte s'affiche sur une seule ligne. Pas de panique Monique, nous allons résoudre les problèmes un par un.
Pourquoi le texte s'affiche sur une seule ligne alors que lorsqu'on l'a écrit, il était bien sur plusieurs lignes ? Où se trouve l'erreur ? L'éditeur de texte est-il bugué ?
Je vous rassure, non, votre éditeur de texte ne semble pas buguer car le comportement est normal. En effet, pour créer un site web, il ne suffit pas de taper du simple texte comme nous venons de le faire. Il faut, en plus de son texte, ajouter ce que l'on appelle des balises, en anglais des "tags". Ces balises vont venir enrichir votre document et ajouter des instructions au navigateur web.
Je vous donne rendez-vous dans le chapitre suivant pour en apprendre davantage sur les balises et attributs en HTML.
- Introduction
- Chapitre 1 - Le navigateur et l'éditeur de texte
- Chapitre 2 - Première page HTML
- Chapitre 3 - Les balises et les attributs
- Chapitre 4 - Structure de base d'une page HTML5
- Chapitre 5 - Écrire une page HTML5
- Chapitre 6 - Écrire une page HTML5, niveau 2
- Chapitre 7 - Écrire une page HTML5, niveau 3
- Chapitre 8 - Écrire une page HTML5, niveau 4
- Chapitre 9 - Écrire une page HTML5, niveau 5
- Quiz
- Exercices
- Mémento