Temps de lecture approximative : 8 minutes
Manipuler une page HTML en JavaScript
Dans ce nouveau chapitre, nous allons aborder comment manipuler le contenu d'une page HTML. Rappelons-nous nos précédents cours. Le HTML permet de décrire une page web avec des balises et le CSS permet de mettre en forme ce HTML. Dans ce nouveau chapitre, nous allons aborder le DOM pour Document Object Model. Tout comme le HTML et le CSS, c'est le W3C qui s'occupe de faire évoluer et normaliser le DOM. Nous sommes aujourd'hui en février 2021, à la quatrième version du DOM, DOM 4.
Premiers pas avec le DOM
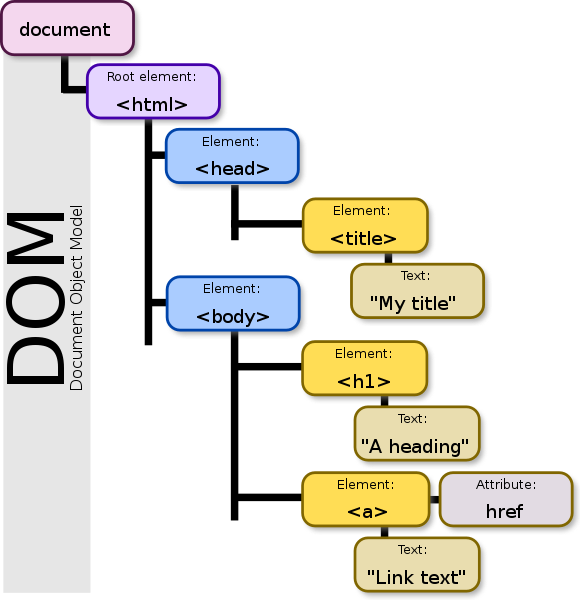
Quand un navigateur web affiche une page HTML, il crée automatiquement le DOM. Chaque élément HTML est représenté par un noeud. Tout de suite, un exemple.

<!DOCTYPE html>
<html>
<head>
<title>My title</title>
</head>
<body>
<h1>A heading</h1>
<a href="">Link text</a>
</body>
</html>
Dans notre exemple, nous avons un premier noeud document. Chaque page HTML a un noeud par défaut document. Puis, nous avons le noeud racine : html. A partir du noeud html, nous avons deux branches : head et body. Enfin, nous avons les éléments de chaque branche : title, h1 et a.
Présentation de l'interface document
L'interface document représente la page HTML chargée dans le navigateur. Elle est représentée sous la forme d'une arborescence DOM. En JS, on peut accéder à tous les éléments du DOM via cette interface. Nous allons prendre un exemple très simple. Nous souhaitons en JS, réécrire totalement le contenu de la balise HTML <body>. Pour ce faire, nous allons utiliser l'interface document.
document.body.innerText = "Je joue avec le JavaScript";Découpons cette instruction en JavaScript pour bien comprendre :
document: la variabledocumentreprésente le document actuel ;body: la propriétébodypermet d'accéder au noeuf représentant l'élément<body>;innerText: la propriétéinnerTextpermet, dans ce cas, de redéfinir la valeur d'un élément HTML ;- Je joue avec le JavaScript : correspond à la chaîne de caractères qui va être inscrite dans l'élément HTML.
Le résultat de cette instruction remplace la totalité de la page HTML par le texte : Je joue avec le JavaScript.
Il existe une autre propriété qui permet d'injecter directement du HTML au lieu du texte : innerHTML.
document.body.innerHTML = "<h1>Je joue avec le JavaScript</h1>";Pour bien des raisons, nous ne souhaitons pas nécessairement remplacer tout le contenu de la balise body à chaque instruction en JS. Toujours grâce à l'interface document, nous pouvons être précis avec d'autres méthodes.
Nous aurons besoin pour nos deux prochaines mérhodes de nous remémorer nos cours d'HTML et de CSS. Si votre mémoire est bonne, un peu placer sur n'importe quel élémént HTML un attribut id="". La valeur de cet attribut doit-être unique dans la page HTML. La méthode document.getElementById() permet de sélectionner un élément dans une page en JavaScript grâce à son identifiant. Un seul et seulement un seul élément sera retourné par la mérhode. Ci-après un exemple pour son utilisation :
document.getElementById('test').innerText = 'Je suis toujours entrain de jouer avec le JS';
Dans cet exemple, on souhaite modifier le texte de l'élément HTML qui a un couple attribut/valeur id="test".
Nous avons à notre disposition une autre méthode pour cibler un élément HTML qui ne possède pas d'identifiant unique. La méthode document.querySelector() cible un élément HTML correspondant au sélecteur souhaité ou s'il y en a plusieurs, le premier élément dans le document. On passe en argument de la méthode un sélecteur CSS. Pour mémoire, il fonctionne de la même manière que ceux qu'on utilisait dans nos feuilles de styles CSS.
document.querySelector('.maclasse p').innerText = 'Je continue de jouer avec le JS.';
Dans l'exemple ci-dessus, on cherche à modifier le texte du paragraphe contenu dans un élément div possèdant la classe .maclasse. S'il y en a plusieurs, seulement le premier paragraphe du premier élément div.maclasse sera sélectionné.
Récapitulatif
Pour cibler un élément dans une page HTML, nous dispositions de plusieurs méthodes :
document.body: Cible l'ensemble de l'élément HTMLbody.document.getElementById(): Cible l'élément HTML qui possède le couple attribut id/valeur souhaité.document.querySelector(): Cible l'élément HTML ciblé par le sélecteur CSS. S'il y a en a plusieurs, seulement le premier est ciblé.
Pour manipuler une page HTML, nous disposons de plusieurs solutions :
innerText: Remplace tout le contenu de l'élément ciblé par le texte souhaité.innerHTML: Remplace tout le contenu de l'élément ciblé par le code HTML souhaité.