Temps de lecture approximative : 7 minutes
Les types de données
Le langage de programmation JavaScript est un langage de programmation à types dynamiques et à typage faible. Derrière ces expressions compliquées se cachent des notions simples, si elles sont bien expliquées (et ça sera le cas). Le JS est un langage à types dynamiques car il n'est pas nécessaire de préciser le type de données que la variable aura au moment de l'initialisation.
let test;
test = "Hello world !";
let test = "Hello world !";Dans cet exemple, nous avons affecté Hello world ! dans la variable test sans pour autant déclarer expressément que c'était une chaîne de caractères. Pour simplifier, on va dire que le JS s'en est chargé pour nous.
Le JS est un langage à typage faible car on peut faire évoluer le type de la variable au fur et à mesure du script. Lors de l'initialisation, la variable peut contenir une chaîne de caractères, puis un nombre et après un booléen, pour ensuite redevenir un nombre, etc. Le JS permet cette souplesse, c'est donc un langage à typage faible.
Point sémantique. Par abus de langage, on parle souvent de types de variables, alors que c'est la valeur qui a un type de données. Il faut donc retenir que type de variable ou type de la valeur de variable est équivalent et veut dire la même chose.
En JavaScript, il existe plusieurs types de données différents. Chaque variable en JavaScript va obligatoirement appartenir à l'un de ces types. Nous utiliserons dans ce cours les types suivants :
| Type de variable | Description | Exemple |
|---|---|---|
| String | Chaîne de caractères | let test = "Hello world !"; |
| Number | Nombre | let test = 42; |
| Boolean ou bool | Vrai/Faux | let test = true; ou let test = false; |
| Null | Nul ou vide | let test = null; |
| Undefined | La variable est non définie. Elle n'a pas été déclarée. | |
Prenons le temps d'apporter quelques précisions sur les différents types de variables.
Le type string a été abordé à plusieurs reprises dans les exemples. Une variable de type string peut contenir n'importe quelle chaîne de caractères à condition de l'entourer par des guillemets simples (') ou doubles (").
Les variables de type number peuvent être positives (17, 42, etc.) ou négatives (-1, -58, etc.). Elles peuvent aussi être des nombres entiers (7, 42, etc.) ou décimaux (3.33 ; 80.69 ; etc.). Attention, le séparateur décimal est le . (point) et non la , (virgule).
Une variable de type boolean n'a que deux états possibles : true ou false.
Une variable de type null est une variable qui ne possède pas de valeur. Elle contient bien une valeur mais celle-ci est vide. Alors qu'à l'inverse, une variable de type undefined n'a pas été déclarée, elle n'a aucune valeur, même pas null.
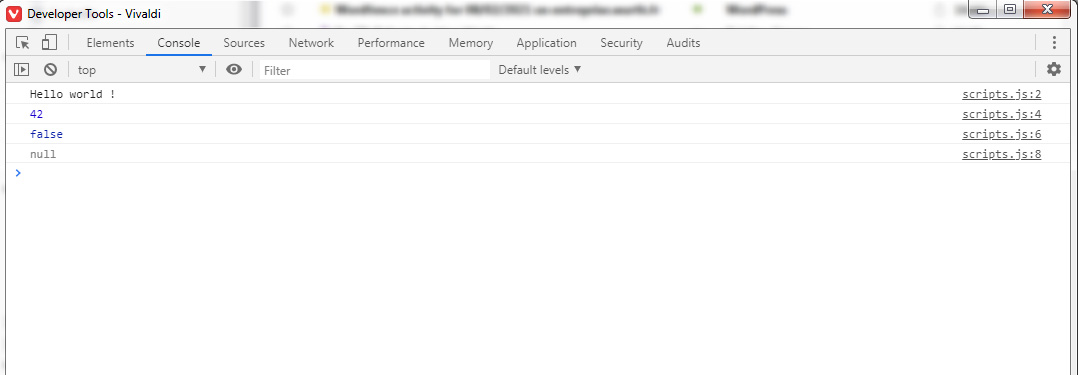
JSlet test_string = 'Hello world !';
console.log(test_string);
let test_number = 42;
console.log(test_number);
let test_boolean = false;
console.log(test_boolean);
let test_null = null;
console.log(test_null);42
false
null

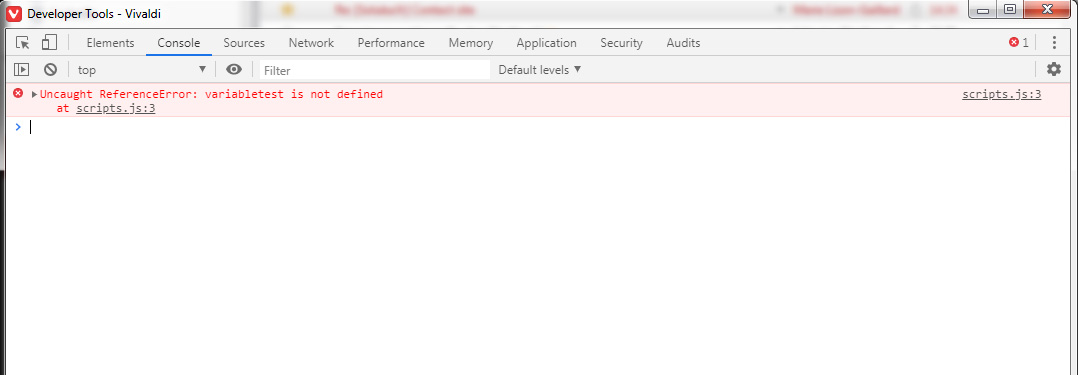
Si l'on cherche à afficher ou à utiliser une variable qui n'a pas été déclarée, par exemple la variable variabletest, on obtient le message suivant : Uncaught ReferenceError: variabletest is not defined.

undefinedÉtant donné qu'une variable peut évoluer au fil de l'exécution d'un script JS, il existe des fonctions pour afficher la valeur et le type d'une variable. La fonction alert() permet d'afficher la valeur d'une variable dans une boîte de dialogue mais ne permet pas d'afficher le type. Pour ce faire, nous allons utiliser une autre fonction : console.log(). Cette fonction permet d'afficher le contenu et le type d'une variable dans la console de votre navigateur web.
Console du navigateur web
Pour apprendre comment afficher et utiliser la console du navigateur web, je vous invite à consulter l'article suivant : Alsacreations, console
Maintenant que nous savons afficher la console de notre navigateur web, nous pouvons procéder à notre première utilisation de la fonction console.log(). Celle-ci permet d'afficher un message ou le type et la valeur d'une variable. Un exemple, sans plus attendre.