Exercices CSS
Vous trouverez ci-après des exercices sur le langage CSS. Les exercices balaient de nombreuses notions. La lecture de l'ensemble des chapitres vous permettra de résoudre les exercices les plus complexes. Ils ne sont pas triés par ordre de difficulté. Que la force soit avec vous !
display:
Exercice 1
Faire disparaître l'élément #hidden.
<body>
<p>Le <strong>Moscow mule</strong> est un cocktail à base de vodka, de bière de gingembre épicée et de jus de citron vert.</p>
<p id="hidden">Un <strong>French Connection</strong> est un cocktail composé de parts égales de cognac et d'amaretto.</p>
<p>Le <strong>Long Island Iced Tea</strong> est un cocktail à base de tequila, de gin, de vodka, de rhum et de liqueur d'oranges.</p>
</body>#hidden {
display: none;
}width: et height:
Exercice 2
Limiter la largeur du <h1> à 50 % et augmenter la hauteur à 150px.
<body>
<h1>Préparer un cocktail</h1>
<p>Il existe différentes façons de réaliser un cocktail : au verre à mélange, au shaker ou directement au verre.</p>
</body>h1 {
background: yellow;
}h1 {
width: 50%;
height: 150px;
background: yellow;
}margin:
Exercice 3
Définir une marge externe gauche de 30px pour le h1.
<body>
<h1>Basil Smash</h1>
<p>Le Basil Smash est un cocktail rafraîchissant de gin, de citron, de sirop de sucre et de basilic frais.</p>
</body>h1 {
background: lightblue;
}h1 {
background: lightblue;
margin-left: 30px;
}Exercice 4
Utiliser le raccourci le plus minimaliste possible pour définir les marges externes de #super haut et bas à 50px et celles des côtés droit et gauche à 25px.
<body>
<h1 id="super">B-52</h1>
<p>Le B-52 est un cocktail composé en proportions égales de Kahlua, de Baileys et de Cointreau.</p>
</body>#super {
background: powderblue;
}#super {
background: powderblue;
margin: 50px 25px;
}padding:
Exercice 5
Définir une marge interne en bas de l'élément h1 de 30px.
<body>
<h1>Basil Smash</h1>
<p>Le Basil Smash est un cocktail rafraîchissant de gin, de citron, de sirop de sucre et de basilic frais.</p>
</body>h1 {
background: lightblue;
}h1 {
background: lightblue;
padding-bottom: 30px;
}Exercice 6
Déterminer une marge interne pour tous les côtés de 5px pour l'élément .mega.
<body>
<h1 class="mega">Angel Face</h1>
<p>L'Angel Face est un cocktail à base de gin, de calvados et de liqueur d'abricot.</p>
</body>.mega {
background: powderblue;
}.mega {
background: powderblue;
padding: 5px;
}border:
Exercice 7
Définir une bordure solide rouge de 5px tout autour de l'élément h1.
<body>
<h1>Basil Smash</h1>
<p>Le Basil Smash est un cocktail rafraîchissant de gin, de citron, de sirop de sucre et de basilic frais.</p>
</body>h1 {
font-size: 26px;
}h1 {
font-size: 26px;
border: 5px red solid;
}background:
Exercice 8
Définir une couleur d'arrière-plan pour l'élément <body>.
<body>
<h1 class="mega">Angel Face</h1>
<p>L'Angel Face est un cocktail à base de gin, de calvados et de liqueur d'abricot.</p>
</body>body {
font-size: 14px;
}body {
font-size: 14px;
background: green;
}color:
Exercice 9
Définir une couleur différente avec le nom de votre choix pour les deux paragraphes.
<body>
<p class="b-52">Le B-52 est un cocktail composé en proportions égales de Kahlua, de Baileys et de Cointreau.</p>
<p class="basil-smash">Le Basil Smash est un cocktail rafraîchissant de gin, de citron, de sirop de sucre et de basilic frais.</p>
</body>body {
font-size: 14px;
}body {
font-size: 14px;
}
p.b-52 {
color: tomato;
}
p.basil-smash {
color: slateblue;
}Exercice 10
Définir une couleur différente avec un code hexadécimal pour les éléments <span> et <h1>.
<body>
<h1>Tequila sunrise</h1>
<p>Le <span>Tequila sunrise</span> est un cocktail à base de tequila, de jus d'orange, et de grenadine.</p>
</body>body {
font-size: 14px;
}body {
font-size: 14px;
}
h1 {
color: #DC143C;
}
span {
color: #0000FF;
}text-align:
Exercice 11
Centrer horizontalement les paragraphes à l'intérieur du premier élément <div>.
<body>
<div class="super1">
<p>Le Moscow mule est un cocktail à base de vodka, de bière de gingembre épicée et de jus de citron vert, accompagné d'une rondelle de citron.</p>
<p>Le Long Island Iced Tea est un cocktail à base de tequila, de gin, de vodka, de rhum et de liqueur d'oranges.</p>
</div>
<div class="super2">
<p>Un French Connection est un cocktail composé de parts égales de cognac et d'amaretto.</p>
<p>Le Tequila sunrise est un cocktail à base de tequila, de jus d'orange, et de grenadine.</p>
</div>
</body>body {
font-size: 14px;
}body {
font-size: 14px;
}
.super1 p {
text-align: center;
}text-transform:
Exercice 12
Transformer les titres en majuscules.
<body>
<h1>Titre 1</h1>
<h2>Titre 2</h2>
<h3>Titre 3</h3>
</body>body {
font-size: 14px;
}body {
font-size: 14px;
}
h1, h2, h3 {
text-transform: uppercase;
}text-decoration:
Exercice 13
Supprimer le souligné des liens et barrer les éléments <span>.
<body>
<p>Le <a href="https://fr.wikipedia.org/wiki/Mule_de_Moscou">Moscow mule</a> est un cocktail à base de <span>vodka</span>, de <span>bière</span> de gingembre épicée et de jus de citron vert, accompagné d'une rondelle de citron.</p>
<p>Le <a href="https://fr.wikipedia.org/wiki/Long_Island_Iced_Tea">Long Island Iced Tea</a> est un cocktail à base de <span>tequila</span>, de <span>gin</span>, de <span>vodka</span>, de <span>rhum</span> et de <span>liqueur d'oranges</span>.</p>
</body>body {
font-size: 14px;
}body {
font-size: 14px;
}
a {
text-decoration: none;
}
span {
text-decoration: line-through;
}HTML + CSS
Exercice 14
Écrire le code HTML et la feuille de style CSS pour obtenir le rendu ci-dessous, en utilisant l'image ci-dessous.
- Nyan cat
- Bleu :
#0f4d8f

<body>
<h1>Nyancat</h1>
<img src="https://aymeric-auberton.fr/img/css/nyamcatrainbow.gif" alt="Nyan cat" />
</body>
body {
background: #0f4d8f;
text-transform: uppercase;
color: white;
text-align: center;
}
img {
border: 5px white solid;
border-radius: 35px;
padding: 35px;
}
Exercice 15
Modifier le code HTML et la feuille de style CSS pour obtenir le rendu ci-dessous, en utilisant les images suivantes.

<body>
<table></table>
</body>img {
display: block;
}
table {
margin: auto;
border-collapse: collapse;
border-spacing: 0;
}
td {
padding: 20px;
border: 1px black solid;
} <body>
<table>
<tr>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
</tr>
<tr>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
</tr>
<tr>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
</tr>
<tr>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
</tr>
<tr>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
</tr>
<tr>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
</tr>
<tr>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
</tr>
<tr>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/red.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
</tr>
<tr>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/black.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
<td><img src="https://aymeric-auberton.fr/img/css/white.png" /></td>
</tr>
</table>
</body>img {
display: block;
}
table {
margin: auto;
border-collapse: collapse;
border-spacing: 0;
}
td {
padding: 0;
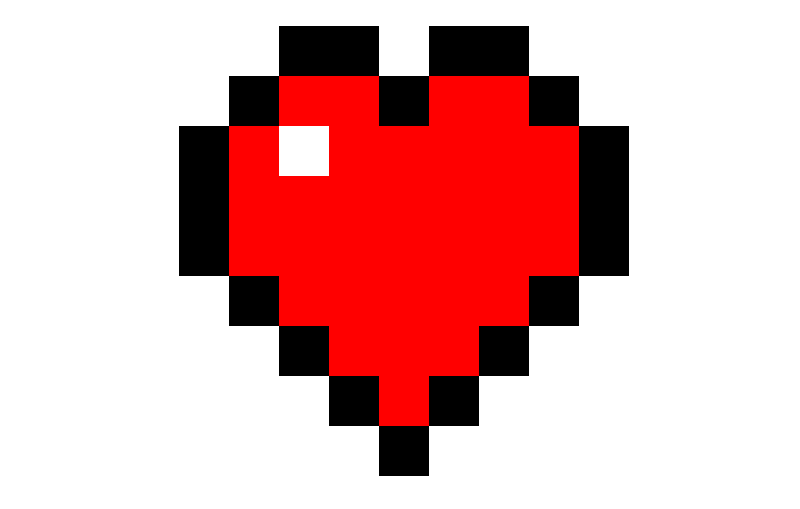
} Exercice 16
Écrire le code HTML et la feuille de style CSS pour obtenir le rendu ci-dessous, en utilisant les images ci-après.

<body>
<p>
<img id="p1" src="planet-1.png" />
<img id="p2" src="planet-2.png" />
<img id="p3" src="planet-3.png" />
</p>
</body>body {
background-image: url("bg.webp");
}
#p1 {
width: 190px;
}
#p2 {
width: 250px;
}
#p3 {
width: 320px;
}
p {
text-align: center;
margin-top: 110px;
}
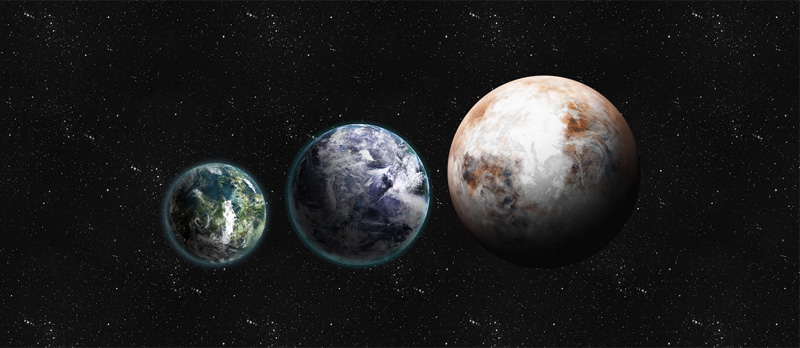
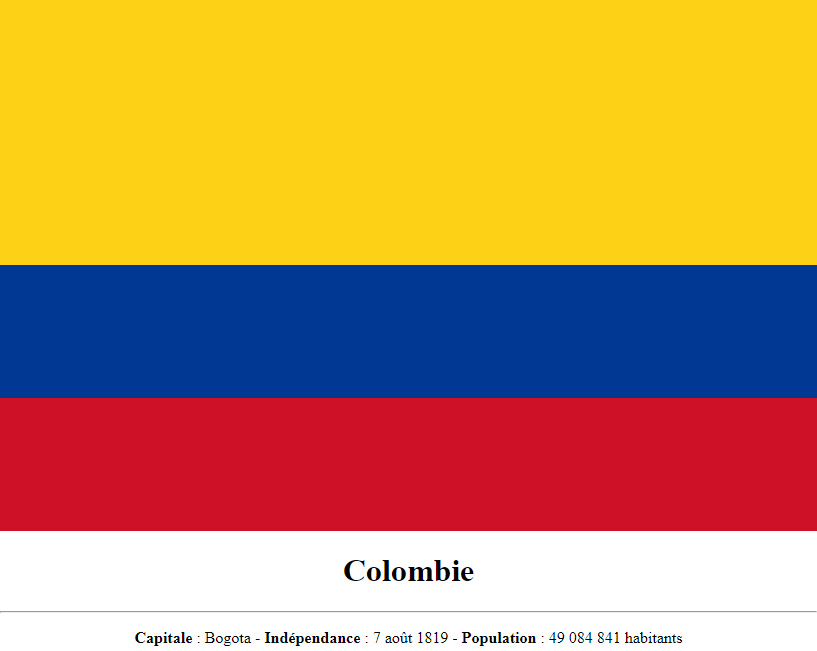
Exercice 17
Écrire le code HTML et la feuille de style CSS pour obtenir le rendu ci-dessous, en utilisant les codes couleurs ci-après.
- Jaune :
#FCD116 - Bleu :
#003893 - Rouge :
#CE1126

<body>
<div id="drapeaujaune"></div>
<div id="drapeaubleu"></div>
<div id="drapeaurouge"></div>
<div id="texte">
<h1>Colombie</h1>
<hr />
<p><strong>Capitale</strong> : Bogota - <strong>Indépendance</strong> : 7 août 1819 - <strong>Population</strong> : 49 084 841 habitants</p>
</div>
</body>body {
margin: 0;
}
#drapeaujaune {
background: #FCD116;
height: 266px;
}
#drapeaubleu {
background: #003893;
height: 133px;
}
#drapeaurouge {
background: #CE1126;
height: 133px;
}
#texte {
text-align: center;
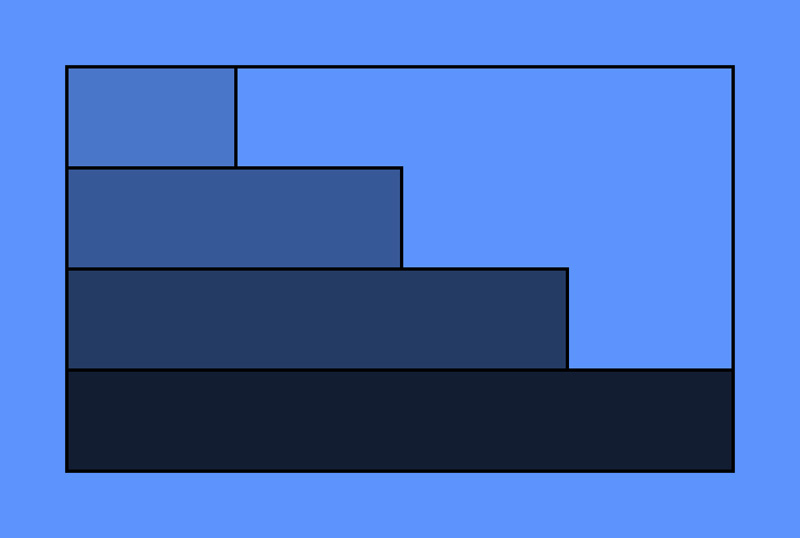
}Exercice 18
Écrire le code HTML et la feuille de style CSS pour obtenir le rendu ci-dessous, en utilisant les codes couleurs ci-après.
- Couleur de fond :
#5c94fc - Couleur 1 :
#4976c9 - Couleur 2 :
#375897 - Couleur 3 :
#243b64 - Couleur 4 :
#121d32

<body>
<div id="contour">
<div id="b1" class="bloc"></div>
<div id="b2" class="bloc"></div>
<div id="b3" class="bloc"></div>
<div id="b4" class="bloc"></div>
</div>
</body>body {
background: #5c94fc;
text-align: center;
}
#contour {
width: 50%;
height: 615px;
border: 5px black solid;
}
.bloc {
height: 150px;
}
#b1 {
width: 25%;
border-right: 5px black solid;
background: #4976c9;
}
#b2 {
width: 50%;
border-top: 5px black solid;
border-right: 5px black solid;
background: #375897;
}
#b3 {
width: 75%;
border-top: 5px black solid;
border-right: 5px black solid;
background: #243b64;
}
#b4 {
width: 100%;
border-top: 5px black solid;
background: #121d32;
}Exercice 19
Écrire le code HTML et la feuille de style CSS pour obtenir le rendu ci-dessous, en utilisant les codes couleurs et l'image ci-après.
- Image
- Couleur de fond :
#e0e2e8 - Vert :
#36a23e - Orange :
#ff6633 - Fushia :
#cc0066
La famille de police à utiliser est : Verdana.

<body>
<h1><span id="letter-c">C</span><span id="letter-e1">é</span><span id="letter-r">r</span><span id="letter-e2">è</span><span id="letter-s">s</span></h1>
<img src="https://aymeric-auberton.fr/img/css/planet-ceres.png" />
<hr />
<p>Cérès, est la plus petite planète naine connue du <a href="#">Système solaire</a> ainsi que le plus gros astéroïde de la ceinture principale ; c'est d'ailleurs la seule planète naine située dans la ceinture d'astéroïdes. Elle a un diamètre d'environ 950 kilomètres et une masse qui représente environ le tiers de la masse totale de cette ceinture.</p>
</body>body {
background: #e0e2e8;
text-align: center;
font-family: Verdana;
padding: 0 25px;
}
h1 {
text-transform: uppercase;
font-size: 46px;
}
a {
color: #36a23e;
}
#letter-c, #letter-e2, #letter-e1, #letter-s, #letter-r {
padding: 10px 5px;
}
#letter-c {
border-left: 1px #36a23e solid;
border-top: 1px #36a23e solid;
}
#letter-c, #letter-e2 {
color: #36a23e;
border-bottom: 1px #36a23e solid;
}
#letter-e2 {
border-top: 1px #36a23e solid;
}
#letter-e1, #letter-s {
color: #ff6633;
border-bottom: 1px #ff6633 solid;
border-top: 1px #ff6633 solid;
}
#letter-r {
color: #cc0066;
border-bottom: 1px #cc0066 solid;
border-top: 1px #cc0066 solid;
}
#letter-s {
border-right: 1px #ff6633 solid;
}Exercice 20
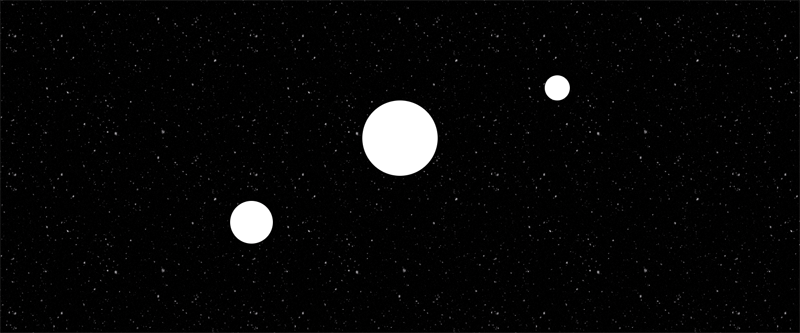
Écrire le code HTML et la feuille de style CSS pour obtenir le rendu ci-dessous, en utilisant l'image ci-après.
Pour centrer le contenu d'un élément avec avec la propriété display à block, il faut utiliser la propriété et la valeur suivante : margin: auto;.

<body>
<div id="a1"></div>
<div id="a2"></div>
<div id="a3"></div>
</body>body {
background: url(snow-black.gif);
}
div {
border-radius: 50%;
width: 50px;
height: 50px;
background: white;
margin: auto;
}
#a1 {
margin-top: 150px;
margin-right: 450px;
}
#a2 {
width: 150px;
height: 150px;
}
#a3 {
margin-top: 50px;
margin-left: 450px;
width: 85px;
height: 85px;
}Exercice 21
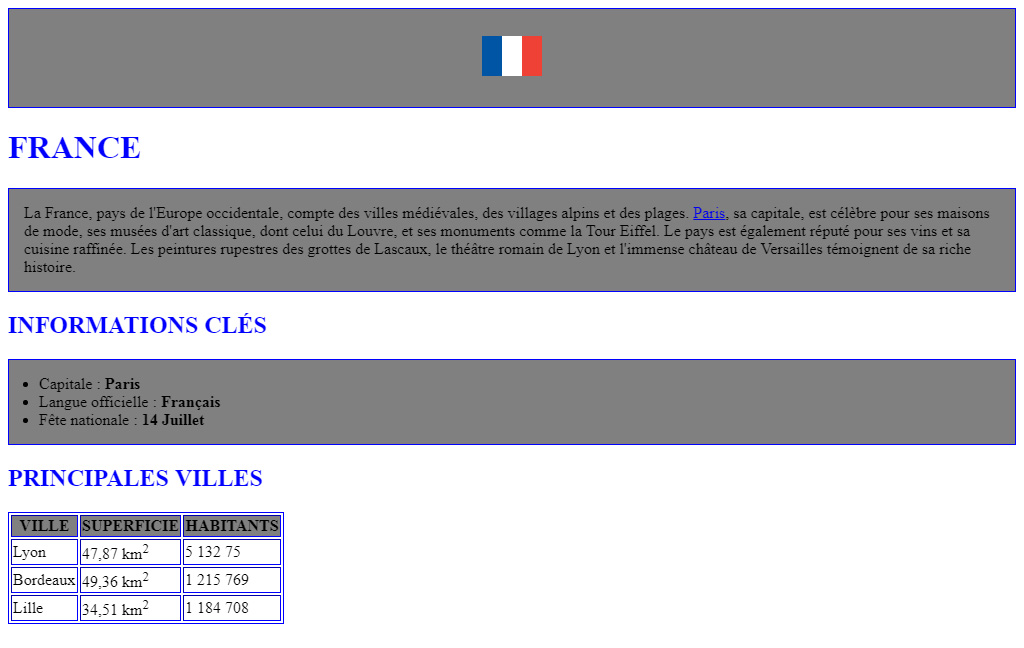
Écrire le code HTML et la feuille de style CSS pour obtenir le rendu ci-dessous, en utilisant l'image ci-après.
- Image
- Couleur bleu :
blue - Couleur grise :
grey

<body>
<div id="header">
<img src="https://aymeric-auberton.fr/img/css/css-flag.png" />
</div>
<h1>France</h1>
<p>La France, en forme longue depuis 1875 la République française, est un <a href="https://fr.wikipedia.org/wiki/France">État</a> souverain transcontinental dont le territoire métropolitain s'étend en Europe de l'Ouest et dont le territoire ultramarin s'étend dans les océans Indien, Atlantique, Pacifique, ainsi qu'en Antarctique et en Amérique du Sud. Le pays a des frontières terrestres avec la Belgique, le Luxembourg, l'Allemagne, la Suisse, l'Italie, l'Espagne, Monaco et l'Andorre en Europe, auxquelles s'ajoutent les frontières terrestres avec le Brésil, le Suriname et les Pays-Bas aux Amériques. La France dispose d'importantes façades maritimes sur l'Atlantique, la Méditerranée, le Pacifique et l'océan Indien, lui permettant de bénéficier de la deuxième plus vaste zone économique exclusive du monde.</p>
<h2>Informations clés</h2>
<ul>
<li>Capitale : <strong>Paris</strong></li>
<li>Langue officielle : <strong>Français</strong></li>
<li>Fête nationale : <strong>14 juillet</strong></li>
</ul>
<h2>Principales villes</h2>
<table>
<tr>
<th>Ville</th>
<th>Superficie</th>
<th>Habitants</th>
</tr>
<tr>
<td>Lyon</td>
<td>47,87 km<sup>2</sup></td>
<td>5 132 750</td>
</tr>
<tr>
<td>Bordeaux</td>
<td>49,36 km<sup>2</sup></td>
<td>1 215 769</td>
</tr>
<tr>
<td>Lille</td>
<td>34,51 km<sup>2</sup></td>
<td>1 184 708</td>
</tr>
</table>
</body>
#header {
text-align: center;
}
#header img {
height: 50px;
}
h1, h2 {
text-transform: uppercase;
color: blue;
}
p, ul, #header {
background: grey;
padding: 20px;
border: 1px blue solid;
}
ul {
padding-left: 35px;
}
table, th, td {
border: 1px blue solid;
}
th {
background: grey;
text-transform: uppercase;
text-align: center;
}
Exercice 22
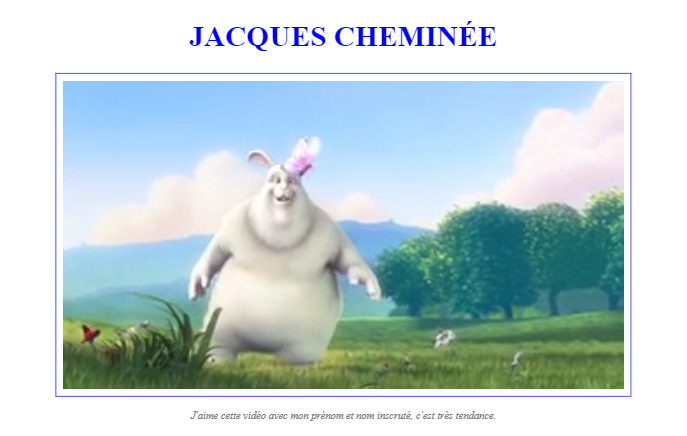
Écrire le code HTML et la feuille de style CSS pour obtenir le rendu ci-dessous, en utilisant l'image ci-après.
- Vidéo
- Couleur bleu :
blue - Couleur grise :
grey

<body>
<div>
<h1>Jacques Cheminée</h1>
<video controls><source src="https://aymeric-auberton.fr/img/css/base.mp4" type="video/mp4"></video>
<p>J'aime cette vidéo avec mon prénom et nom incrusté, c'est très tendance.</p>
</div>
</body>
div {
text-align: center;
}
video {
width: 33%;
border: 1px blue solid;
padding: 8px;
}
h1 {
text-transform: uppercase;
color: blue;
}
p {
color: grey;
font-size: 10px;
font-style: italic;
}
Exercice 23
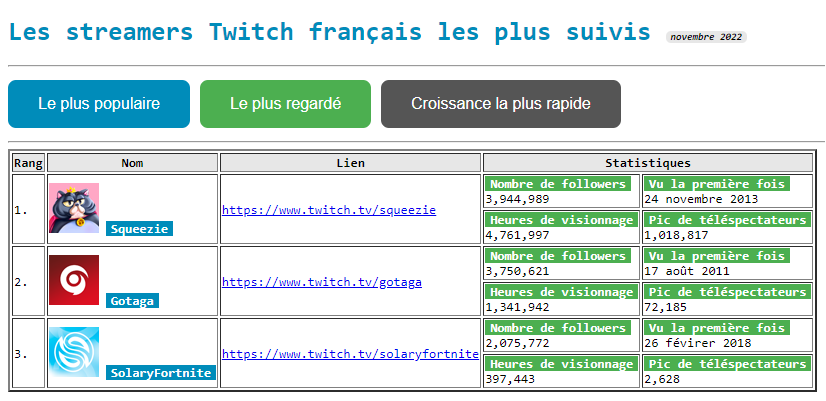
Écrire le code HTML et la feuille de style CSS pour obtenir le rendu ci-dessous, en utilisant l'image ci-après.
- Squeezie
- SolaryFortnite
- Gotaga
- Couleur bleu :
#008CBA - Couleur noire :
#555555 - Couleur verte :
#4CAF50 - Police :
monospace

<body>
<h1>Les streamers Twitch français les plus suivis <span>novembre 2022</span></h1>
<hr />
<p><button id="blue">Le plus populaire</button><button id="green">Le plus regardé</button><button id="black">Croissance la plus rapide</button></p>
<hr />
<table border="2">
<thead>
<tr>
<th>Rang</th>
<th>Nom</th>
<th>Lien</th>
<th colspan="2">Statistiques</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">1.</td>
<td rowspan="2" class="name"><img src="https://aymeric-auberton.fr/img/html-squeezie.png" /> <strong>Squeezie</strong></td>
<td rowspan="2"><a href="https://www.twitch.tv/squeezie">https://www.twitch.tv/squeezie</a></td>
<td><strong>Nombre de followers</strong><br/>3,944,989</td>
<td><strong>Vu la première fois</strong><br/>24 novembre 2013</td>
</tr>
<tr>
<td><strong>Heures de visionnage</strong><br/>4,761,997</td>
<td><strong>Pic de téléspectateurs</strong><br/>1,018,817</td>
</tr>
<tr>
<td rowspan="2">2.</td>
<td rowspan="2" class="name"><img src="https://aymeric-auberton.fr/img/html-gotaga.png" /> <strong>Gotaga</strong></td>
<td rowspan="2"><a href="https://www.twitch.tv/gotaga">https://www.twitch.tv/gotaga</a></td>
<td><strong>Nombre de followers</strong><br/>3,750,621</td>
<td><strong>Vu la première fois</strong><br/>17 août 2011</td>
</tr>
<tr>
<td><strong>Heures de visionnage</strong><br/>1,341,942</td>
<td><strong>Pic de téléspectateurs</strong><br/>72,185</td>
</tr>
<tr>
<td rowspan="2">3.</td>
<td rowspan="2" class="name"><img src="https://aymeric-auberton.fr/img/html-solary.png" /> <strong>SolaryFortnite</strong></td>
<td rowspan="2"><a href="https://www.twitch.tv/solaryfortnite">https://www.twitch.tv/solaryfortnite</a></td>
<td><strong>Nombre de followers</strong><br/>2,075,772</td>
<td><strong>Vu la première fois</strong><br/>26 févirer 2018</td>
</tr>
<tr>
<td><strong>Heures de visionnage</strong><br/>397,443</td>
<td><strong>Pic de téléspectateurs</strong><br/>2,628</td>
</tr>
</tbody>
</table>
</body>
body {
font-family: monospace;
}
button {
color: white;
padding: 15px 30px;
font-size: 16px;
border: none;
border-radius: 8px;
margin-right: 10px;
}
#green {
background: #4CAF50;
}
#black {
background: #555555;
}
#blue {
background: #008CBA;
}
h1 {
color: #008CBA;
}
h1 span {
font-size: 10px;
font-style: italic;
background: #e7e7e7;
color: black;
border-radius: 5px;
padding: 0 5px;
}
th {
background: #e7e7e7;
}
strong {
background: #4CAF50;
color: white;
padding: 0 5px;
}
.name strong {
background: #008CBA;
}