Temps de lecture approximative : 14 minutes
Chapitre 1 - Les sélecteurs et propriétés
Nous n'aurons pas besoin de plus que ce dont nous avions besoin pour développer en HTML : un éditeur de texte et notre navigateur favori. Ce premier chapitre présentera les grands principes du CSS et indiquera comment lier un fichier HTML et un fichier CSS.
Lien HTML/CSS
Le code CSS s'écrit dans un fichier avec l'extension .css. Le lien entre le fichier HTML et le fichier CSS s'effectue dans le premier des deux, au niveau de l'en-tête. Ajoutons ce lien dans le code minimal d'un fichier HTML.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Titre de la page affiché dans la barre du navigateur</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
</body>
</html>
Grâce à cette balise, les instructions codées dans le fichier CSS s'appliqueront bien à la page HTML. Pour ce cas, l'ordre des balises à l'intérieur de <head> n'a pas d'importance. La balise <link> permet de créer des liens entre un fichier HTML avec des ressources externes. L'attribut rel="" précise que la ressource est une feuille de style. Que met-on et comment code-t-on en CSS ?
Premiers pas
Une feuille de style de CSS est composée d'un ensemble de règles. Une règle est composée de trois notions différentes :
- Sélecteur : Indique le ou les éléments sur lesquels la mise en forme va s'appliquer.
- Propriété : Précise la propriété CSS, nous allons les découvrir au fur et à mesure.
- Valeur : Détermine la valeur de la propriété à appliquer sur le sélecteur.
Une règle débute par le sélecteur, puis le reste du contenu est englobé entre deux accolades : { et }.

Dans l'exemple ci-dessus, body {} est le sélecteur (en rouge), color: est la propriété (en bleu) et red est la valeur (en vert). On remarque que le symbole permettant de délimiter la proriété de la valeur est :. Le couple propriété - valeur est appelé une déclaration. Une règle peut contenir une ou plusieurs déclarations. Pour les délimiter, on utilise le symbole ;. Complétons notre règle d'exemple.
body {
color: red;
background: white;
border: 1px green solid
}Vous avez sûrement remarqué qu'il manque le ; de la dernière ligne. Celui-ci est facultatif. Cependant, si vous oubliez un ; dans la suite de vos déclarations, sachez que ce qui suit l'oubli du ; ne sera pas interprêté par votre navigateur web.
Au cours des prochains chapitres, nous approfondirons les nombreuses propriétés et valeurs qu'offre le CSS. Revenons un peu en arrière et focalisons-nous uniquement sur la propriété color:. Elle est extrêmement simple à comprendre. Configurez correctement le lien entre votre fichier HTML et CSS. Utilisons le code HTML et CSS suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Roger, maître du HTML et dresseur de pokémon</title>
</head>
<body>
<h1>Roger, maître du HTML et dresseur de pokémon</h1>
<h2>Présentation</h2>
<p>Bonjour et bienvenue sur mon site. Je m'appelle Roger et je suis désormais un maître de niveau 99 en HTML.</p>
<h2>Mes pokémons</h2>
<p>Je collectionne les pokémons avec l'application Pokémon GO. C'est mon jeu préféré, j'adore.</p>
<h2>Mes autres passions</h2>
<p>Après Pokémon GO, mon autre passion est le football. Je supporte l'équipe de Dunkerque et je rêve de voir mon équipe préférée écraser le PSG.</p>
<p>Si je ne joue pas à Pokémon GO et que je ne regarde pas un match de football de Dunkerque, j'écoute du Céline Dion.</p>
</body>
</html>
body {
color: red;
}
Si l'on vulgarise la déclaration du CSS, elle veut dire en français : "Colore tous les textes de la balise <body> en rouge". Or, étant donné que tout notre contenu est à l'intérieur, on peut également en déduire que cela va colorer tout le texte de la page web. Je vous laisse le soin de constater de votre côté. Modifions simplement le sélecteur pour comprendre davantage.
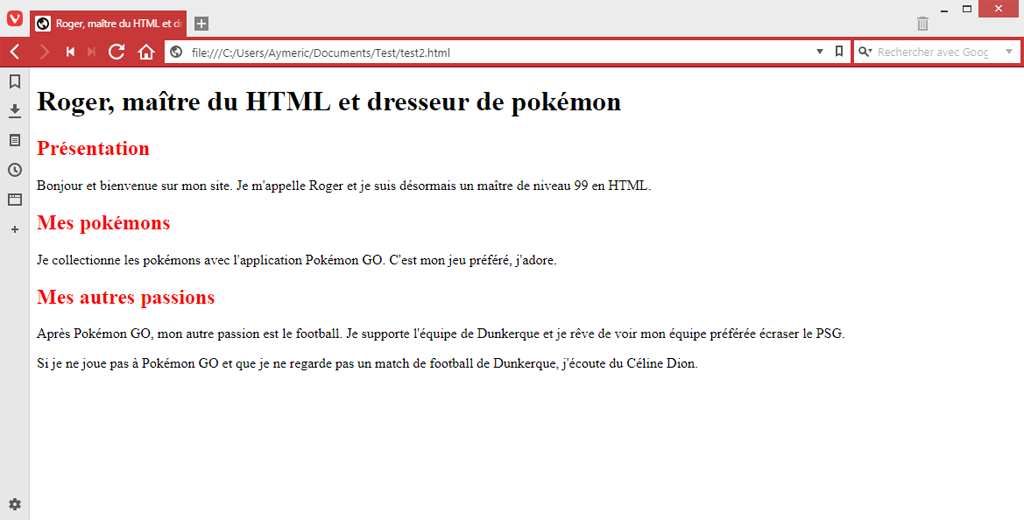
h2 {
color: red;
}
Si l'on modifie le sélecteur de cette manière, seuls les titres en <h2> seront colorés en rouge. Avec ces deux exemples, je pense que vous avez déjà compris comment fonctionnent les sélecteurs d'éléments (ou sélecteurs simples).

<h2> avec la propriété color:Les sélecteurs d'éléments (ou sélecteurs simples)
Nos premières manipulations le démontrent bien, les sélecteurs d'éléments ciblent les balises en fonction de leur nom. Vous connaissez tout un tas de balises HTML, vous pouvez dorénavant les sélectionner très facilement en CSS. Par exemple, le sélecteur p {} va cibler toutes les balises <p> de votre page HTML. Ce sera de même avec le sélecteur strong {} qui ciblera toutes les balises <strong> et ainsi de suite. Dès lors que la balise est présente dans le HTML, il est possible de la cibler en CSS.
Le sélecteur universel
Avant de continuer avec des choses plus complexes, prenons le temps de découvrir le sélecteur universel. Il permet de cibler toutes les balises sans exception. Le caractère qui identifie le sélecteur universel est *. Il s'utilise de manière très simple.
* {
color: blue;
}Le sélecteur d'identifiant (#id)
Nous savons cibler tous les éléments ou seulement les éléments répondant à un même nom de balise, mais comment différencier deux paragraphes par exemple ? Malheureusement, le selecteur <p> cible tous les paragraphes sans exception.
Le sélecteur d'identifiant utilise l'attribut id="" d'une balise HTML pour sélectionner un élément spécifique. L'identifiant d'une balise devant être unique dans une page web, le sélecteur d'identifiant est donc utilisé pour sélectionner un élément unique. Pour sélectionner un élément avec un identifiant spécifique, il faut utiliser le caractère croisillon : # suivi de l'identifiant de l'élément.
#super-p {
color: pink;
}
En informatique, le croisillon # et le dièse ♯ sont deux caractères différents, mais qui se ressemblent beaucoup. De manière générale, dans tous les langages informatiques, même si vous lisez ou entendez dièse, il faut comprendre croisillon. Avec ce détail, vous pourrez briller à la machine à café.
Le sélecteur de classe (.class)
A l'inverse d'un identifiant, un ou plusieurs éléments peuvent avoir la même classe. Le sélecteur de classe sélectionne les éléments avec un attribut de classe spécifique. Le sélecteur de classe utilise l'attribut class="" d'une balise HTML pour sélectionner une ou plusieurs balises.
Pour sélectionner des éléments avec une classe spécifique, il faut utiliser le caractère point : . suivi du nom de la classe.
.mega-p {
color: yellow;
}Le groupe de sélecteurs
Vous n'êtes pas obligé de faire une déclaration par élément. Il est même préférable de regrouper les sélecteurs pour minimiser le code. Pour grouper les sélecteurs, séparez chaque sélecteur par une virgule : ,.
Ainsi, vous pourrez définir les mêmes styles pour plusieurs éléments en une seule déclaration.
h2, #super-p, .mega-p {
color: red;
}Les combinateurs
Le nom est assez explicite, les combinateurs permettent de combiner différents types de sélecteurs pour en former un nouveau plus précis. On peut donc inclure entre chaque sélecteur un combinateur. Il en existe 4 grands types mais nous nous focaliserons uniquement sur celui qui permet de sélectionner des enfants, à savoir l'espace. Les notions de parent et d'enfant sont clairement expliquées dans le prochain chapitre. Ainsi, dans l'exemple ci-dessous, tous les <p> ayant pour parent l'élément #super, seront ciblés.
#super p {
color: red;
}Mix des sélecteurs
Après avoir abordé les combinateurs, pour parachever la démonstration de la flexibilité des sélecteurs en CSS, il est bon de préciser que tous les types de sélecteurs peuvent être additionnés. Cela a tendance à créer un mélange assez complexe et très précis. La bonne pratique veut que les sélecteurs soient le moins précis possible. Dans l'exemple ci-après, seuls les éléments <p> avec la classe .crazy et ayant pour parent l'élément #super, seront ciblés. L'exemple ci-après est assez simple, on peut imaginer des exemples beaucoup plus complexes. On réserve tout ça pour les exercices.
#super p.crazy {
color: pink;
}Les commentaires
Comme en HTML et dans tous les langages de programmation, le CSS permet les commentaires. Ces derniers sont utilisés pour expliquer le code et peuvent vous aider lorsque vous modifierez le code ultérieurement. En CSS, un commentaire commence par /* et se termine par */. Ils peuvent couvrir plusieurs lignes. Exemple :
/* Mon premier commentaire CSS en une seule ligne */
h2, #super-p, .mega-p {
color: red;
}
/*
Mon premier commentaire CSS
sur deux lignes
*/Récapitulatif
Synthétisons ce que nous venons de voir en un exemple qui reprend toutes les nouvelles notions.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Roger, maître du HTML et dresseur de pokémon</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1 id="super">Roger, maître du HTML et dresseur de pokémon</h1>
<h2>Présentation</h2>
<p>Bonjour et bienvenue sur mon site. Je m'appelle Roger et je suis désormais un maître de niveau 99 en HTML.</p>
<h2>Mes pokémons</h2>
<p>Je collectionne les pokémons avec l'application Pokémon GO. C'est mon jeu préféré, j'adore.</p>
<h2>Mes autres passions</h2>
<p class="mega">Après Pokémon GO, mon autre passion est le football. Je supporte l'équipe de Dunkerque et je rêve de voir mon équipe préférée écraser le PSG.</p>
<p class="mega">Si je ne joue pas à Pokémon GO et que je ne regarde pas un match de football de Dunkerque, j'écoute du Céline Dion.</p>
</body>
</html>
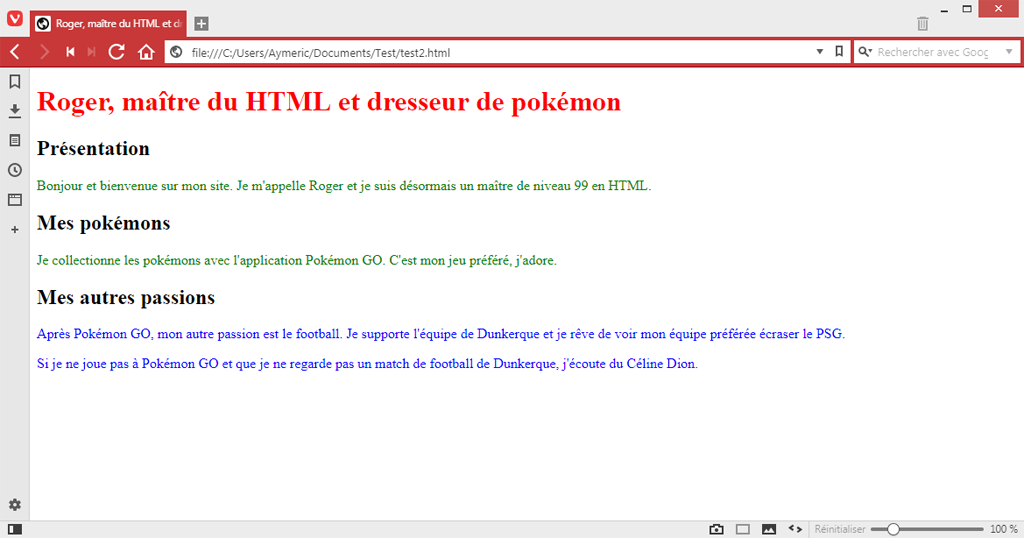
p {
color: green;
}
#super {
color: red;
}
.mega {
color: blue;
}
Ce premier chapitre nous a permis de comprendre les grands principes du CSS et le vocabulaire qui lui est lié. Les prochains chapitres nous permettront d'apprendre davantage de propriétés et de valeurs. Le prochain chapitre nous plongera dans l'essence du langage : l'héritage des styles en cascade.