Temps de lecture approximative : 9 minutes
Chapitre 2 - Le système de grille
Le framework Bootstrap repose sur un système de grille. On entend par système de grille, une structure de colonnes et de lignes permettant d'organiser le contenu et la mise en forme de la page web. C'est l'élément essentiel et le cœur même de Bootstrap. Cependant, ce système n'est pas seulement utilisé par ce dernier. On retrouve le même fonctionnement dans d'autres frameworks.
Avant de pouvoir jouir du système de grille, il est primordial et requis de définir le containeur. Il y en a deux types :
.container.container-fluid
Les containeurs sont les composants les plus basiques de Bootstrap. Ils permettent de structurer la grille. En utilisant la classe .container, on centre la grille sur une largeur maximale fixe. Celle-ci est variable suivant la largeur de la page. Tandis qu'en utilisant .container-fluid, on permet à la grille d'occuper 100 % de la largeur de la page. La subtile différence entre les deux est essentielle.
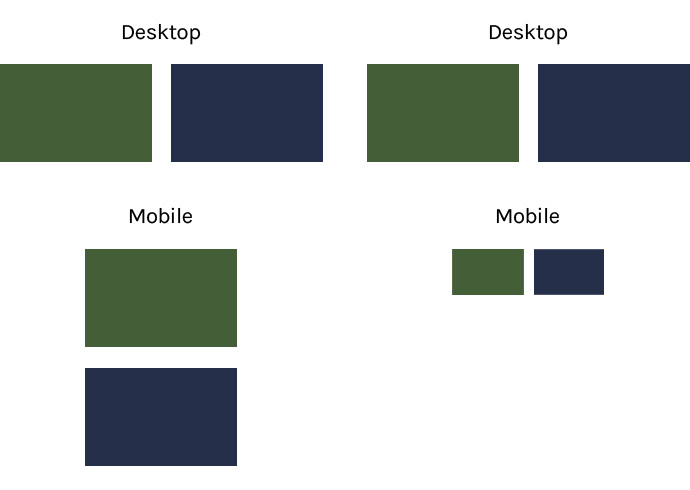
En introduction, il était précisé que Bootstrap était responsive design. En effet, Bootstrap adapte la mise en forme de la page en fonction de la taille de l'écran. Il permet un affichage optimisé aussi bien sur un écran géant que sur un smartphone. On parle généralement d'affichage desktop, qui correspond à l'affichage sur les ordinateurs de bureau standard, et d'affichage mobile pour les tablettes et smartphones. Il est très facile de simuler un affichage mobile depuis un ordinateur, en redimensionnant tout simplement la fenêtre du navigateur web.
Comment se comportent les éléments quand la taille de la page évolue ? Il y a deux cas de figures : soit les éléments se redimensionnent, soit ils s'empilent. Afin de ne pas rendre les éléments illisibles, Bootstrap permet de les empiler quand la place devient vraiment trop étroite.

La classe .container possède une largeur maximale fixe suivant la largeur de la page web. En effet, Bootstrap réagit suivant plusieurs formats. Bootstrap 4 réagit suivant 5 formats. Le tableau ci-après récapitule les points clés.
|
Extra small <576px |
Small ≥ 576px |
Medium ≥ 768px |
Large ≥ 992px |
Extra large ≥ 1200px |
|
|---|---|---|---|---|---|
| Largeur maximale du containeur | auto | 540px | 720px | 960px | 1140px |
| Préfixe des classes | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
| Type d'écran | Smartphone | Smartphone & tablette | Tablette | Écran d'ordinateur de bureau | Grand écran et télévision |
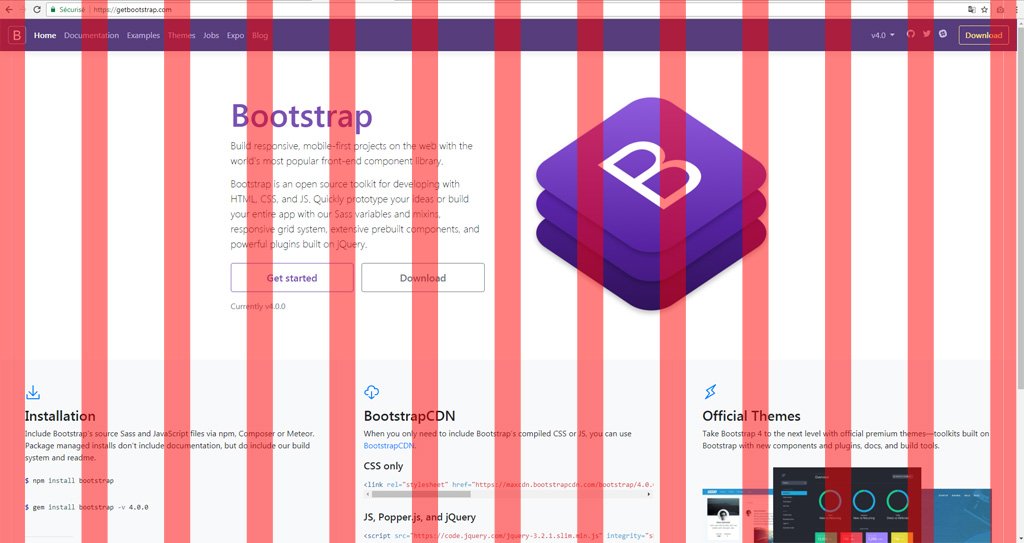
Reprenons le fil de notre chapitre et revenons sur notre grille, Bootstrap 4 découpe le corps de la page web en une multitude de lignes, on parle alors de row. Chaque ligne est découpée en 12 colonnes de largeur égale. Le terme associé est col. Il n'est pas obligatoire de toutes les utiliser individuellement, il est possible de les regrouper pour en former des plus larges. Toutefois, attention à ne pas dépasser 12 colonnes.

Sur l'image ci-dessus, les colonnes rouge représentent les goutières entre les différentes colonnes. Nous reviendrons sur la notion de goutières plus tard dans le cours.
Il est grand temps de récapituler en exemple toutes les notions que nous venons d'aborder. Ci-après un exemple qui contient un .container-fluid avec un .row et plusieurs .col.
<body>
<div class="container-fluid">
<div class="row">
<div id="main" class="col-8 border border-secondary">col-8</div>
<div id="sidebar" class="col-4 border border-secondary">col-4</div>
</div>
</div>
</body>Dans l'exemple, nous avons donc une ligne avec deux zones, réparties en 2/3 et 1/3. La partie principale, identifiée par #main, occupe donc 8 colonnes, tandis que la plus petite partie, #sidebar, occupe 4 colonnes. Les classes .border et .border-secondary permettent d'ajouter les bordures pour mettre en évidence les différentes zones.
L'exemple précédent utilisait un .container-fluid. Comparons le même code source mais un .container.
<body>
<div class="container">
<div class="row">
<div id="main" class="col-8 border border-secondary">col-8</div>
<div id="sidebar" class="col-4 border border-secondary">col-4</div>
</div>
</div>
</body>Dans le premier exemple, le contenu occupait 100% de la place disponible tandis que dans le second, le contenu semble centrer dans une largeur fixe. Bingo, nous venons de mettre en évidence la largeur maximale du containeur en fonction de la largeur de l'écran. En redimensionnant la fenêtre et en fonction des points d'accroches décrits plus tôt dans le tableau, la largeur maximale évolue. Il y a plus au moins d'espace à gauche et à droite de notre .container.
Les possibilités offertes par Boostrap 4 pour la gestion des .col sont nombreuses. Ci-après un extrait de ce qu'il est possible de faire ainsi que la mise en évidence des bordures de .row en bleu.
<body>
<div class="container-fluid">
<div class="row border border-primary">
<div class="col-12 border border-secondary">col-12</div>
<div class="col-6 border border-secondary">col-6</div>
<div class="col-6 border border-secondary">col-6</div>
<div class="col-4 border border-secondary">col-4</div>
<div class="col-4 border border-secondary">col-4</div>
<div class="col-4 border border-secondary">col-4</div>
<div class="col-8 border border-secondary">col-8</div>
<div class="col-4 border border-secondary">col-4</div>
<div class="col-1 border border-secondary">col-1</div>
<div class="col-1 border border-secondary">col-1</div>
<div class="col-1 border border-secondary">col-1</div>
<div class="col-1 border border-secondary">col-1</div>
<div class="col-1 border border-secondary">col-1</div>
<div class="col-1 border border-secondary">col-1</div>
<div class="col-1 border border-secondary">col-1</div>
<div class="col-1 border border-secondary">col-1</div>
<div class="col-1 border border-secondary">col-1</div>
<div class="col-1 border border-secondary">col-1</div>
<div class="col-1 border border-secondary">col-1</div>
<div class="col-1 border border-secondary">col-1</div>
</div>
</div>
</body>